98-375 : HTML5 App Development Fundamentals : Part 01
98-375 : HTML5 App Development Fundamentals : Part 01
-
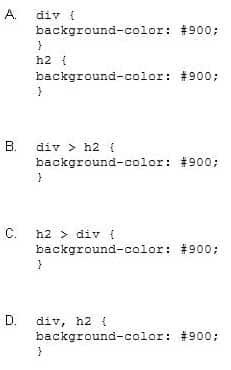
Which CSS3 code fragment styles an H2 element only if it is a direct child of a DIV element?

98-375 Part 01 Q01 001 - Option A
- Option B
- Option C
- Option D
-
Which CSS property defines which sides of an element where other floating elements are not allowed?
- float
- position
- display
- clear
-
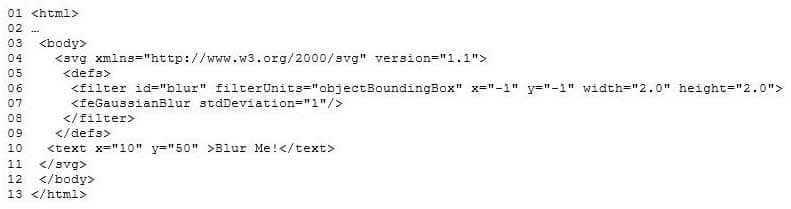
You write the following code to create a page. (Line numbers are included for reference only.)

98-375 Part 01 Q03 002 You need to apply the SVG blur filter to the text tag on the page.
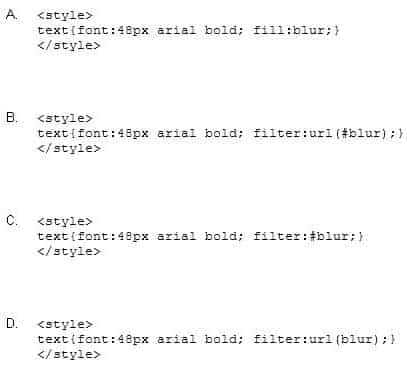
Which HTML/CSS code should you insert at line 02?
98-375 Part 01 Q03 003 - Option A
- Option B
- Option C
- Option D
-
Which layout can you create by using a single CSS3 region?
- a table layout
- a snaked-column layout
- a multiple column liquid layout
- a multiple column fixed layout
-
In CSS, the flow-into property deposits:
- the flow into the content.
- the regions into a flow.
- the flow into the regions.
- content into the flow.
-
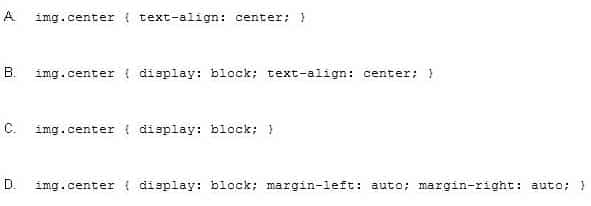
Which CSS code fragment centers an image horizontally?

98-375 Part 01 Q06 004 - Option A
- Option B
- Option C
- Option D
-
DRAG DROP
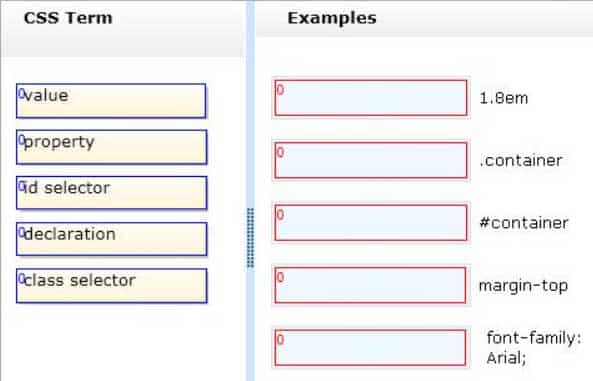
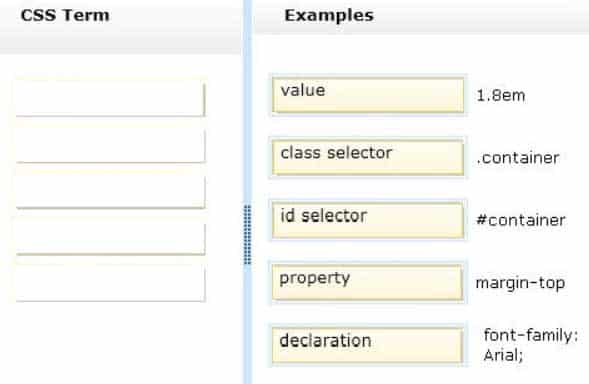
Match the CSS terms to the corresponding examples. (To answer, drag the appropriate term from the column on the left to its example on the right. Each term may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 01 Q07 005 Question 
98-375 Part 01 Q07 005 Answer -
Which positioning scheme places an object in normal document flow?
- absolute
- relative
- fixed
- float
-
The variable named “ctx” is the context of an HTML5 canvas object. What does the following code fragment draw?
ctx.arc(x, y, r, 0, Math.PI, true);
- a circle at the given point
- a square at the given point
- a semi-circle at the given point
- a line from one point to another
-
Which three are valid JavaScript variables? (Choose three.)
- xyz1
- .Int
- int1
- _int
- 1xyz
Explanation:Variable names must begin with a letter or special variable with either $ or _
Variable names are case sensitive (y and Y are different variables) -
Your code includes the following fragment:
<input type=”text” name=”text1″ id=”myText” />You need to add code that will retrieve the contents of the INPUT element.
Which JavaScript code fragment will accomplish this?- vartxtContents =document.getElementById(‘text1’).value;
- vartxtContents = document.getEIementyById(‘myText’).value;
- vartxtContents =document.getElementById(‘text1’);
- vartxtContents = document.getElementById(‘myText’);
-
Which two events are supported on touch devices? (Choose two.)
- click
- touchstart
- selection
- drag
Explanation:when the user touches the screen both touch and click events will occur.
The touchstart event
A user agent must dispatch this event type to indicate when the user places a touch point on the touch surface.Note:
The main touch events are:
touchstart triggered when a touch is detected
touchmove triggered when a touch movement is detected
touchend triggered when a touch is removed e.g. the user’s finger is removed from the touchscreen
touchcancel triggered when a touch is interrupted, e.g. if touch moves outside of the touch-capable area -
The data in a specific HTML5 local storage database can be accessed from:
- Different browsers on the same device.
- Different browsers on different devices.
- The same browser on different devices.
- The same browser on the same device.
-
You are creating a page by using HTML5. You add script tags to the page.
You need to use JavaScript to access an element by id and add a class to the element.
Which property or attribute should you use?
- the tagName property
- the className property
- the style property
- the class attribute
-
DRAG DROP
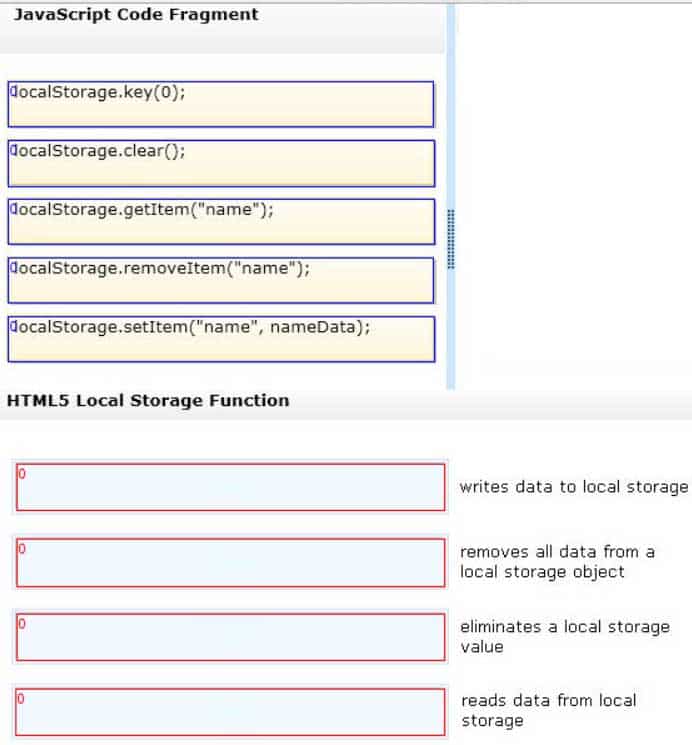
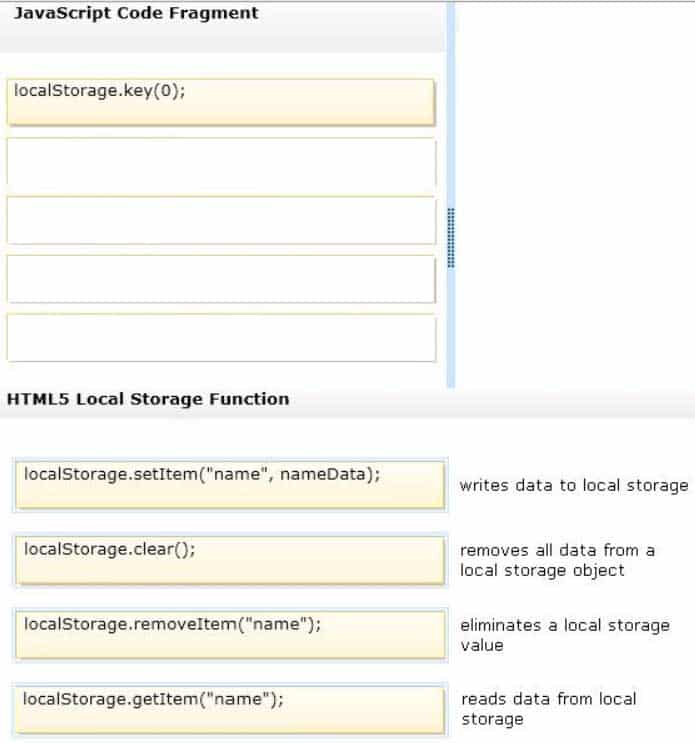
Match the JavaScript code fragments with the HTML5 local storage functions. (To answer, drag the appropriate code fragment from the column on the left to its local storage function on the right. Each code fragment may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 01 Q15 006 Question 
98-375 Part 01 Q15 006 Answer -
Which code fragment sets up a timer that calls a function named “adjust” every second?
- setTimeout(adjust, 1000);
- setInterval(adjust, 1000);
- setInterval(adjust, 1);
- setTimeout(adjust, 1);
-
Which two HTML properties can JavaScript access to change the text value of an HTML element? (Choose two.)
- innerHTML
- nodeType
- title
- nodeValue
Explanation:The innerHTML property sets or returns the inner HTML of an element.
Example:
document.getElementById(‘myAnchor’).innerHTML=”Contoso”;The title property sets or returns the element’s advisory title.
Example:
var x=document.getElementsByTagName(‘body’)[0];
document.write(“Body title: ” + x.title); -
Web Workers define an API for:
- Publishing frequently updated works for syndication.
- Running scripts in the background,
- Bi-directional, full-duplex communications over a single TCP socket.
- Distributing load across multiple web servers.
-
Which two are WebSocket events? (Choose two.)
- onconnect
- onmessage
- ondatareceived
- onopen
Explanation:Following are the events associated with WebSocket object. Assuming we created Socket object:
Event, Event Handler, Description
* open
Socket.onopen
This event occurs when socket connection is established.
* message
Socket.onmessage
This event occurs when client receives data from server.
error
Socket.onerror
This event occurs when there is any error in communication.
* close
Socket.onclose
This event occurs when connection is closed. -
You create an interface for a touch-enabled application.
During testing you discover that some touches trigger multiple input areas.
Which situation will cause this problem?
- The touch screen is not calibrated.
- The input areas are too close together.
- The defined input areas are too small.
- The input areas are semi-transparent.