98-375 : HTML5 App Development Fundamentals : Part 02
98-375 : HTML5 App Development Fundamentals : Part 02
-
An HTML5 application can be used without going through a manufacturer’s approval process if:
- the browser on the device supports HTML5.
- the manufacturer has unlocked the device’s SIM card.
- the application has been compiled.
- the developer has the correct application ID.
-
DRAG DROP
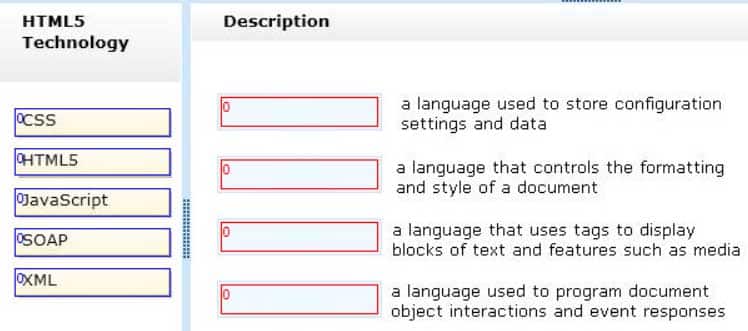
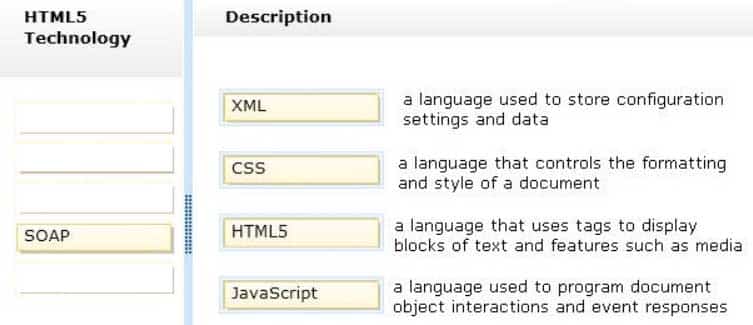
Match the HTML5 technologies to the corresponding descriptions. (To answer, drag the appropriate technology from the column on the left to its description on the right. Each technology may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 02 Q02 007 Question 
98-375 Part 02 Q02 007 Answer -
Which item specifies resources for an offline HTML5 application?
- a CSS style sheet
- an HTML5 file
- a JavaScript file
- a cache manifest file
-
In HTML5, which two objects in the Web Storage specification are used to store data on the client? (Choose two.)
- websocket
- navigator
- cache
- sessionStorage
- localStorage
Explanation:There are two new objects for storing data on the client:
localStorage – stores data with no expiration date
sessionStorage – stores data for one session -
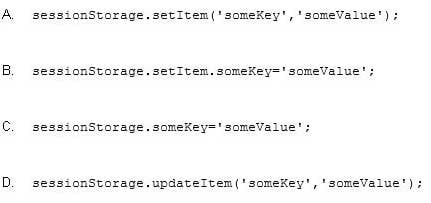
Which two code fragments represent ways to use HTML5 to save values to session storage? (Choose two.)

98-375 Part 02 Q05 008 - Option A
- Option B
- Option C
- Option D
Explanation:Example:
sessionStorage.setItem(“key”, “value”);Example:
if (sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount=1;
}
document.getElementById(“result”).innerHTML=”You have clicked the button ” + sessionStorage.clickcount + ” time(s) in this session.”; -
When you are testing a touch interface, which two gestures can you simulate by using a mouse? (Choose two.)
- tap
- pinch
- flick
- rotate
-
Which three event attributes are used with the CAPTION element in HTML5? (Choose three.)
- onmouseover
- ondblclick
- onkeydown
- onconnect
- onabort
Explanation:A: onmouseover
The cursor moved over the object (i.e. user hovers the mouse over the object).
B: ondblclick
Invoked when the user clicked twice on the object.
C: onkeydown
Invoked when a key was pressed over an element. -
Which HTML5 tag defines superscript text?
- < small >
- <script>
- <sup>
- <sub>
-
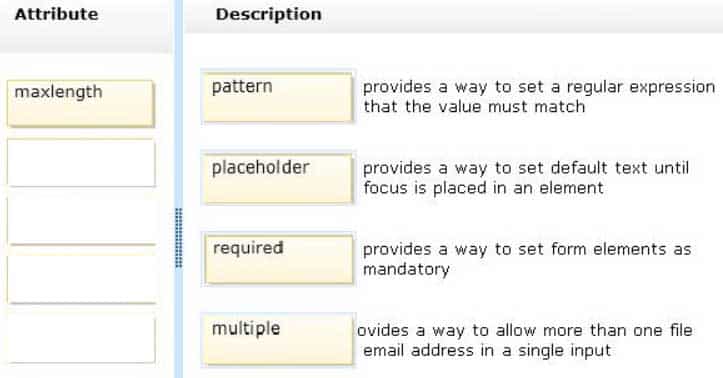
DRAG DROP
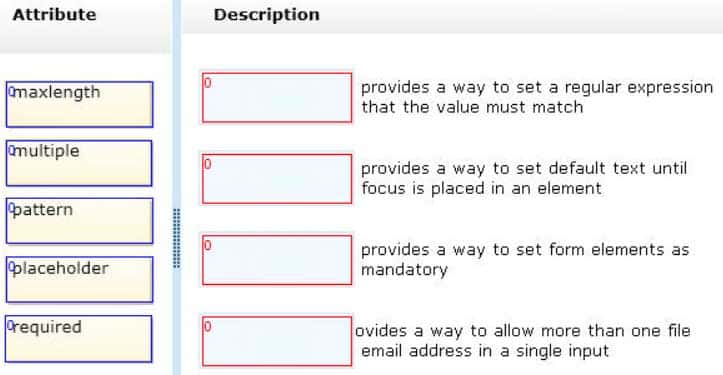
Match the HTML5 input attributes to the corresponding descriptions. (To answer, drag the appropriate attribute from the column on the left to its description on the right. Each attribute may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 02 Q09 009 Question 
98-375 Part 02 Q09 009 Answer -
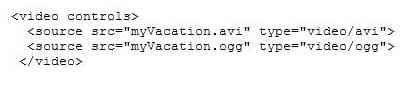
What does the following HTML5 code fragment do?

98-375 Part 02 Q10 010 - It plays the myVacation.avi video if the browser supports it; otherwise, plays the myVacation.ogg video if the browser supports it.
- It plays two videos: first myVacation.avi, and then myVacation.ogg.
- It plays both videos simultaneously, myVacation.avi and myVacation.ogg.
- It prompts the user to choose which format of the myVacation video it should play, .avi or .ogg.
-
Which are two features of SVG? (Choose two.)
- uses high performance pixel-based graphics
- can be modified by using CSS
- uses high performance raster-based graphics
- can be modified by using JavaScript
Explanation:Note:
SVG stands for Scalable Vector Graphics
SVG defines the graphics in XML format
SVG graphics do NOT lose any quality if they are zoomed or resized
Every element and every attribute in SVG files can be animated
SVG is a W3C recommendation -
Which HTML5 tag is used to display text with a fixed-width font and preserves both spaces and line breaks?
- <area>
- <hr>
- <pre>
- <strong>
-
What does “V” stand for in the file type SVG?
- Video
- Vertical
- Vector
- Variable
-
Which tag is used to create a drop-down list in HTML5?
- <ul>
- <select>
- <datalist>
- <dd>
-
Which attribute prefills a default value for an input element in HTML5?
- name
- placeholder
- autocomplete
- required
-
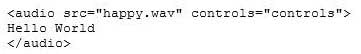
Which two outcomes will this code fragment accomplish? (Each correct answer presents a complete solution. Choose two.)

98-375 Part 02 Q16 011 - On pre-HTML5 browsers, the happy.wav file will not play, and instead Hello World will be displayed.
- On an HTML5 browser that supports .wav files, the happy.wav file will be played and Hello World will be hidden.
- On an HTML5 browser that supports .wav files, the happy.wav file will be played and Hello World will be displayed.
- on pre-HTMLS browsers, the happy.wav file will play and Hello World will be hidden.
Explanation:Audio on the Web
Until now, there has not been a standard for playing audio files on a web page.Today, most audio files are played through a plug-in (like flash). However, different browsers may have different plug-ins.
HTML5 defines a new element which specifies a standard way to embed an audio file on a web page: the <audio> element.
Browser Support
Internet Explorer 9+, Firefox, Opera, Chrome, and Safari support the <audio> element.Example:
<audio controls>
<source src=”horse.ogg” type=”audio/ogg”>
<source src=”horse.mp3″ type=”audio/mpeg”>
Your browser does not support the audio element.
</audio> -
Which three technologies does HTML5 encompass? (Choose three.)
- CSS
- ASP.NET
- C#
- JavaScript
- HTML
Explanation:* HTML5 has full CSS3 Support.
* While developing HTML5 some rules were established including:
New features should be based on HTML, CSS, DOM, and JavaScript -
You create an interface for a touch-enabled application.
You discover that some of the input buttons do not trigger when you tap the screen.
You need to identify the cause of the problem.
What are two possible causes? (Choose two.)
- The input areas overlap with other input areas.
- The touch screen is not initialized.
- The input areas are using event handlers to detect input.
- The defined input areas are not large enough.
-
An HTML5 application can run without an Internet connection if:
- the application is converted to an executable.
- the .NET Framework is installed on the client computer.
- the application specifies the use of a client-side SQL database.
- the application specifies the use of an ApplicationCache interface.
-
On a Windows touch device, which gesture serves the same purpose as a right-click of the mouse?
- swipe
- pinch
- tap
- hold