98-375 : HTML5 App Development Fundamentals : Part 03
98-375 : HTML5 App Development Fundamentals : Part 03
-
Which three components define the URL used for localStorage data in HTML5? (Choose three.)
- scheme
- user credentials
- hostname
- unique port
- query
Explanation:localStorage is also the same as globalStorage[location.hostname], with the exception of being scoped to an HTML5 origin (scheme + hostname + non-standard port) and localStorage being an instance of Storage
* HTML5 local storage saves data in string form as key-value pairs. If the data you wish to save is not string data, you are responsible for conversion to and from string when using LocalStorage.
-
DRAG DROP
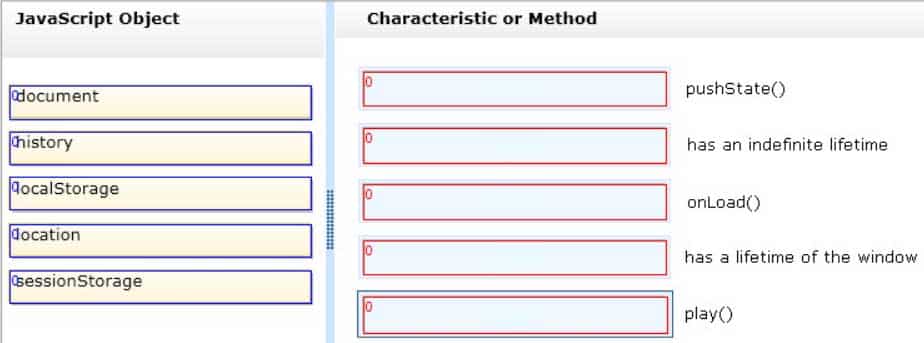
Match the JavaScript objects to the corresponding characteristics or methods. (To answer, drag the appropriate JavaScript object from the column on the left to its characteristic or method on the right. Each JavaScript object may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 03 Q02 012 Question 
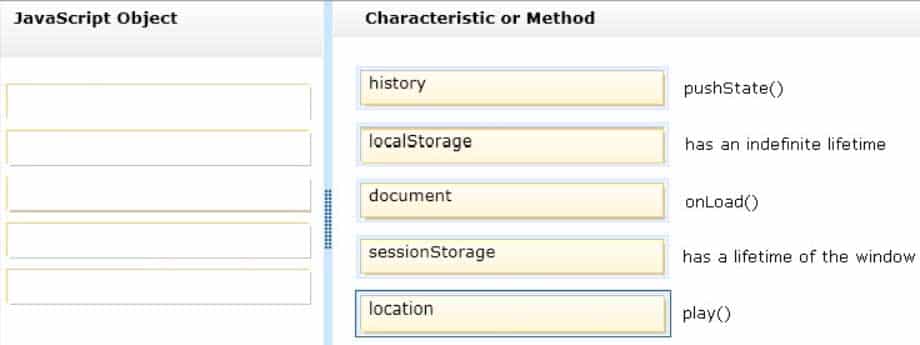
98-375 Part 03 Q02 012 Answer -
Which two code segments declare JavaScript functions? (Choose two.)
- varfunct= (a);
- function Foo(a){
…
} - var a=new Foo();
- Foo=function(a){
…}
Explanation:Example:
function add(x, y) {
return x + y;
}
var t = add(1, 2);
alert(t); //3Example:
//x,y is the argument. ‘returnx+y’ is the function body, which is the last in the argument list.
var add = new Function(‘x’, ‘y’, ‘return x+y’);
var t = add(1, 2);
alert(t); //3Incorrect:
Not A: funct keyword not used in JavaScript -
You add script tags to an HTML page. You need to update the text value within a specific HTML element. You access the HTML element by id. What should you do next?
- Use the createTextNode method.
- Use the appendChild method.
- Set the new text value with the setAttribute method.
- Use the firstChild property and set the new text value with the nodeValue property.
-
You create an instance named “location” of a geolocation object.
Which code fragment will initiate periodic updates of a device’s geographic location?
- location = navigator.geolocation;
- location.watchPosition(showLocation) ;
- location.getCurrentPosition(showLocation);
- location.clearNatch(watchid);
-
You need to use JavaScript to access the “section1” element in the following code fragment:
<div id=’section1′>
Which method should you use?
- getElementsByTagName
- getElementById
- getElementsByName
- getElementsByClassName
-
Which three properties can be used with the TouchEvent object in the Safari touch API? (Choose three.)
- offsetTop
- clientHeight
- scale
- touches
- rotation
-
DRAG DROP
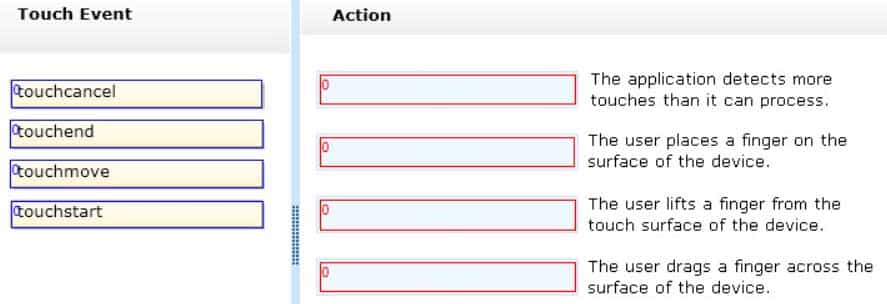
Match the touch events to the corresponding actions. (To answer, drag the appropriate touch event from the column on the left to its action on the right. Each touch event may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 03 Q08 013 Question 
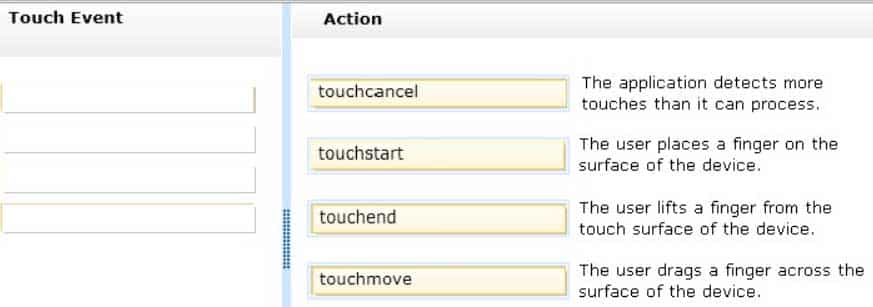
98-375 Part 03 Q08 013 Answer -
Which three statements describe cookies? (Choose three.)
- They can be created, read, and erased using the document.cookie property.
- They are limited in size to 5 MB.
- They are deleted automatically when the session ends.
- They can be used only by pages on the domain where they were set.
- They contain the data in the form of a name=value pair.
Explanation:Note:
Cookies are small, usually randomly encoded, text files that help your browser navigate through a particular website. The cookie file is generated by the site you’re browsing and is accepted and processed by your computer’s browser software. The cookie file is stored in your browser’s folder or subfolder. -
Which two terms represent interfaces in the File API? (Choose two.)
- Font
- Blob
- Keygen
- FileList
Explanation:The File Interface
This interface describes a single file in a FileList and exposes its name. It inherits from Blob.IDL
[Constructor(Blob fileBits, [EnsureUTF16] DOMStringfileName)]
interface File : Blob {readonly attribute DOMString name;
readonly attribute Date lastModifiedDate;};
-
Which two semantic tags are used to define layouts in HTML5? (Choose two.)
- <footer>
- <head>
- <progress:
- <section>
Explanation:New Semantic Elements in HTML5
Many of existing web sites today contains HTML code like this: <div id=”nav”>, <div class=”header”>, or <div id=”footer”>, to indicate navigation links, header, and footer.HTML5 offers new semantic elements to clearly define different parts of a web page:
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>Note: A semantic element clearly describes its meaning to both the browser and the developer.
Examples of non-semantic elements: <div> and <span> – Tells nothing about its content.
Examples of semantic elements: <form>, <table>, and <img> – Clearly defines its content.
-
Which two HTML5 tags format text content only? (Choose two.)
- <map>
- <strong>
- <canvas>
- <em>
Explanation:Example:
I can <em>not</em>emphasise this enough! -
In HTML5, the autofocus attribute:
- defines the cursor location when a form is first accessed.
- controls the movement between fields in a form.
- adds a default value to the field in a form.
- enables one field and disables all others.
-
Which two tags are used with the HTML5 TABLE element? (Choose two.)
- <body>
- <tfoot>
- <td>
- <head>
Explanation:An HTML table consists of the <table> element and one or more <tr>, <th>, and <td> elements.
The <tr> element defines a table row, the <th> element defines a table header, and the <td> element defines a table cell.
A more complex HTML table may also include <caption>, <col>, <colgroup>, <thead>, <tfoot>, and <tbody> elements.
-
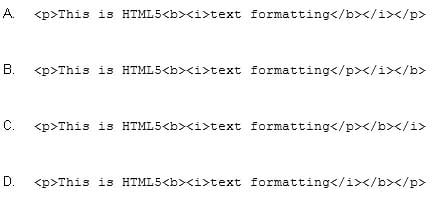
Which code shows the correct way to nest tags in HTML5?

98-375 Part 03 Q15 014 - Option A
- Option B
- Option C
- Option D
-
Which JavaScript method is used to draw a circle on a canvas?
- ellipse
- circle
- bezierCurveTo
- arc
-
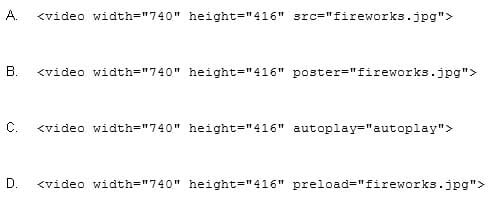
Which code fragment will display an image file while the video is downloading?

98-375 Part 03 Q17 015 - Option A
- Option B
- Option C
- Option D
-
Which term describes the canvas API?
- xml-based
- vector-based
- retained-mode
- immediate-mode
-
Which three generic font family names are valid values of the font-family property in CSS? (Choose three.)
- cursive
- system
- serif
- fixed
- fantasy
Explanation:There are five generic fonts: serif, sans-serif, monospace, cursive and fantasy.
Note:
There are two types of font family names:family-name – The name of a font-family, like “times”, “courier”, “arial”, etc.
generic-family – The name of a generic-family, like “serif”, “sans-serif”, “cursive”, “fantasy”, “monospace”. -
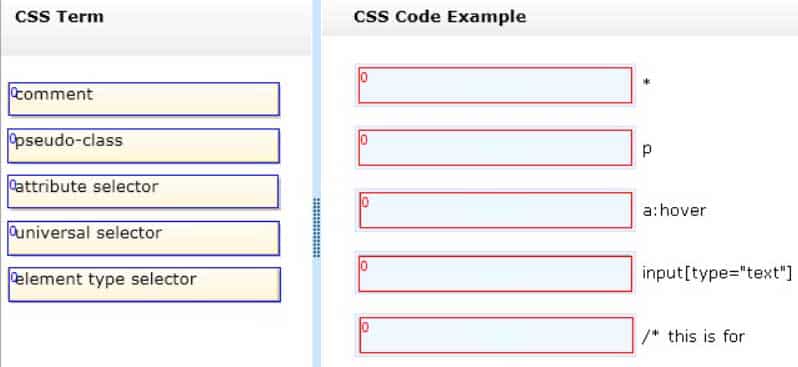
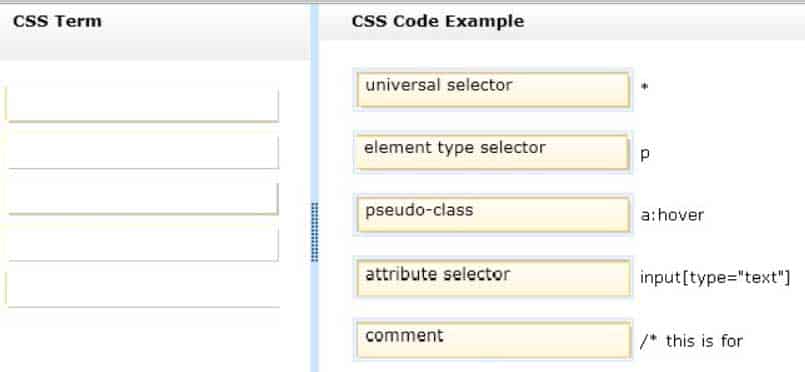
DRAG DROP
Match the CSS terms to the corresponding CSS code examples. (To answer, drag the appropriate CSS term from the column on the left to its CSS code example on the right. Each CSS term may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 03 Q20 016 Question 
98-375 Part 03 Q20 016 Answer