98-375 : HTML5 App Development Fundamentals : Part 05
98-375 : HTML5 App Development Fundamentals : Part 05
-
When you are using the GeoLocation API, which two arguments does the getCurrentPosition function utilize? (Choose two.)
- success callback
- MAC address
- browser type
- ip address
- failure callback
Explanation:The getCurrentPosition() method returns an object if it is successful. The latitude, longitude and accuracy properties are always returned.The second parameter of the getCurrentPosition() method is used to handle errors. It specifies a function to run if it fails to get the user’s location.
Note:
* The HTML5 Geolocation API is used to get the geographical position of a user.* The getCurrentPosition() method returns an object if it is successful. The latitude, longitude and accuracy properties are always returned.
-
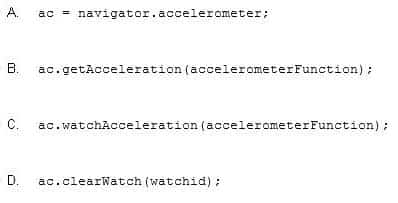
You create an instance named “ac” of an accelerometer object.
Which code fragment will retrieve a single update?
98-375 Part 05 Q02 030 - Option A
- Option B
- Option C
- Option D
-
DRAG DROP
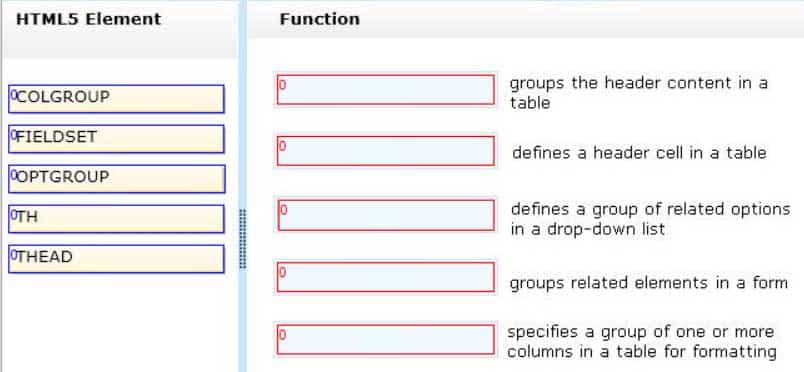
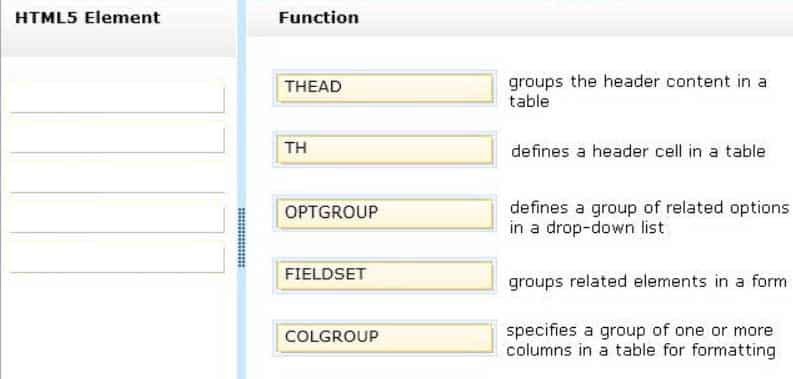
Match the HTML5 elements to the corresponding functions. (To answer, drag the appropriate HTML5 element from the column on the left to its function on the right. Each HTML5 element may be used once, more than once, or not at all. Each correct match is worth one point.)

98-375 Part 05 Q03 031 Question 
98-375 Part 05 Q03 031 Answer -
Which HTML5 tag is used to mark text that has been added to the original document?
- <q>
- <pre>
- <ins>
- <i>
-
Which element should you use to rotate an SVG square?
- path
- ANIMATETRANSFORM
- ANIMATEMOTION
- AREA SHAPE
-
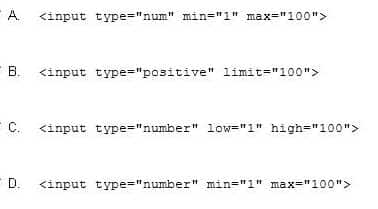
Which HTML5 code fragment shows a way to validate numeric input as having a value from 1 to 100, inclusive?

98-375 Part 05 Q06 032 - Option A
- Option B
- Option C
- Option D
-
Which three events are valid for the HTML CANVAS element? (Choose three.)
- scroll
- mouseup
- blur
- datareceived
- hover
Explanation:B: You can also detect a mouse click on your canvas. Again, this is done with addEventListener. There are quite a few mouse events you can detect: mousedown, mouseup, mousemove, mouseout and mouseover.
E: MouseHover Event Mouse Hover Event is a combination of two mouse events MouseOver and MouseOut so it makes easier for the developer to handle the hover event easily.
Note:
* If you want to target a touch-enabled device like an iPad, iPhone, Android tablet or phone, etc, then you need the touch events. These events are touchstart, touchend, touchcancel, touchleave, touchmove. -
Which code fragment will display the Play and Pause controls in the audio interface?

98-375 Part 05 Q08 033 - Option A
- Option B
- Option C
- Option D
-
Which three code fragments define an HTML input control? (Choose three.)

98-375 Part 05 Q09 034 - Option A
- Option B
- Option C
- Option D
- Option E
Explanation:HTML input types include:
button
checkbox
color
date
datetime
datetime-local
email
file
hidden
image
month
number
password
radio
range
reset
search
submit
tel
text
time
url
weekNote:
HTML Forms – The Input Element
The most important form element is the <input> element.
The <input> element is used to select user information.
An <input> element can vary in many ways, depending on the type attribute. An <input> element can be of type text field, checkbox, password, radio button, submit button, and more. -
You create a web page that displays text images.
You need to use CSS to rotate some text counterclockwise when the page renders in Internet Explorer.
Which markup segment will accomplish this?
-
-ms-transform: rotate(-30deg);
-
transform: rotate(30deg);
-
–o-transform: rotate(-30deg);
-
–ms-transform: rotate(30deg);
Explanation:
Incorrect Answers:
A: -30deg rotates the text clockwise.
C: -o-transform is used for Opera. -
-
Which two functions support 2D transformations in CSS3? (Choose two.)
- skew()
- zoom()
- move()
- scroll()
- matrix()
-
This question requires that you evaluate the underlined text to determine if it is correct.
You want a certain element to always default its positioning to directly follow the previous element, regardless of the display characteristics. The positioning method you should use is fixed.
Instructions: Review the underlined text. If it makes the statement correct, select “No change is needed”. If the statement in incorrect, select the answer choice that makes the statement correct.
- No change is needed.
- static
- relative
- absolute
-
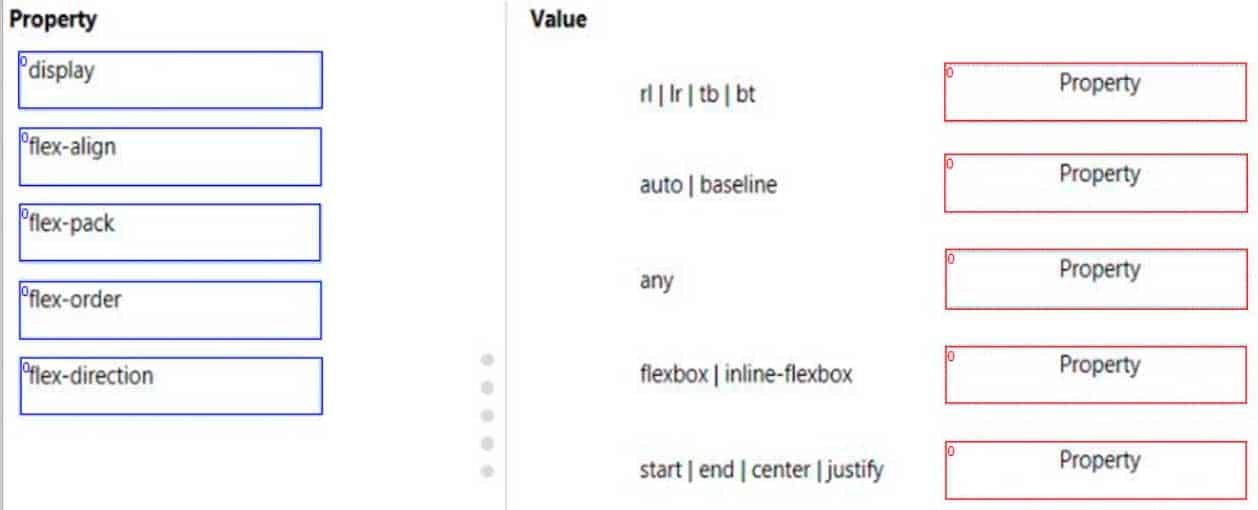
DRAG DROP
Match the properties to the corresponding values for creating the CSS flexible box layout.
Instructions: To answer, drag the appropriate property from the column on the left to its value on the right. Each property may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct match is worth one point.

98-375 Part 05 Q13 035 Question 
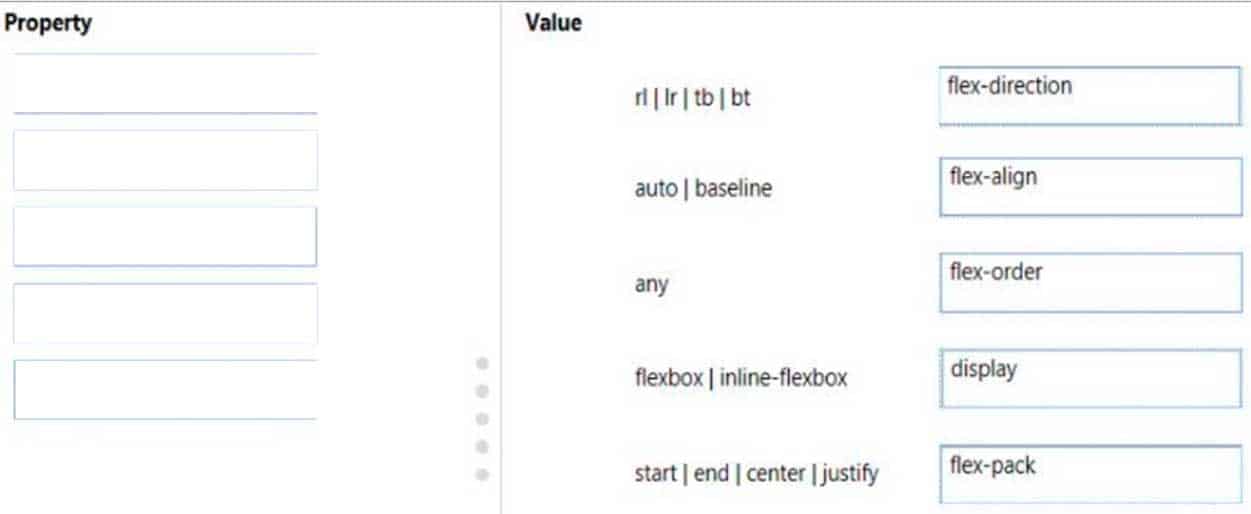
98-375 Part 05 Q13 035 Answer -
You are creating the styling for your webpage.
Which two CSS attributes produce a scroll bar if your content overflows its element? (Choose two.)
- hidden
- scroll
- auto
- visible
-
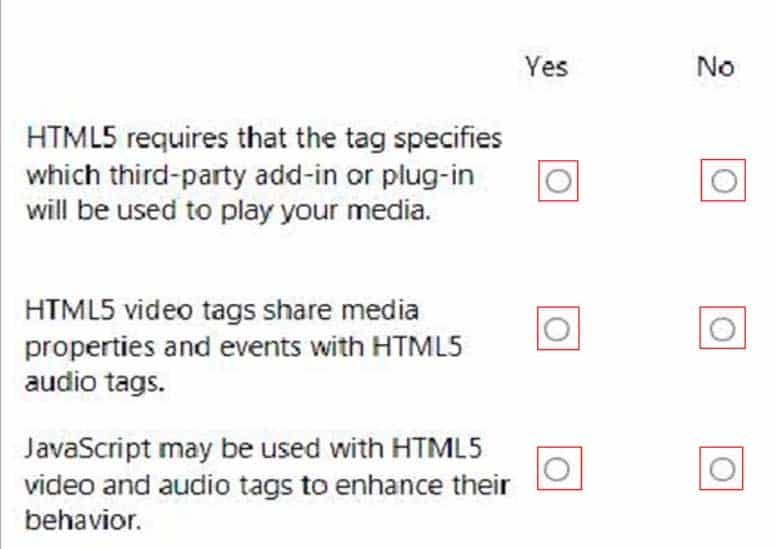
HOTSPOT
You are developing a website application that uses HTML5 controls to play audio and video media.
Instructions: For each of the following statements, select Yes if the statement is true. Otherwise, select No. Each correct selection is worth one point.

98-375 Part 05 Q15 036 Question 
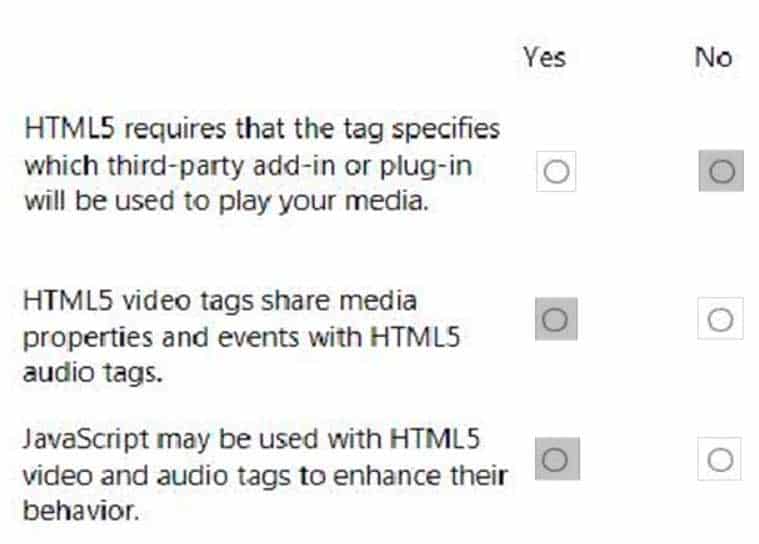
98-375 Part 05 Q15 036 Answer -
Which code fragment sets up a timer that calls a function named “adjust” every second?
- setTimeout(adjust, 1);
- setTimeout(adjust, 1000);
- setInterval(adjust, 1);
- setInterval(adjust, 1000);
Explanation:
The setInterval() method calls a function at specified intervals in milliseconds until clearInterval() is called or the window is closed.Incorrect Answers:
A, B: The setTimeout() method calls a function after a specified number of milliseconds.
C: The setInterval() method is specified in milliseconds.