98-382 : Introduction to Programming Using JavaScript : Part 01
98-382 : Introduction to Programming Using JavaScript : Part 01
-
HOTSPOT
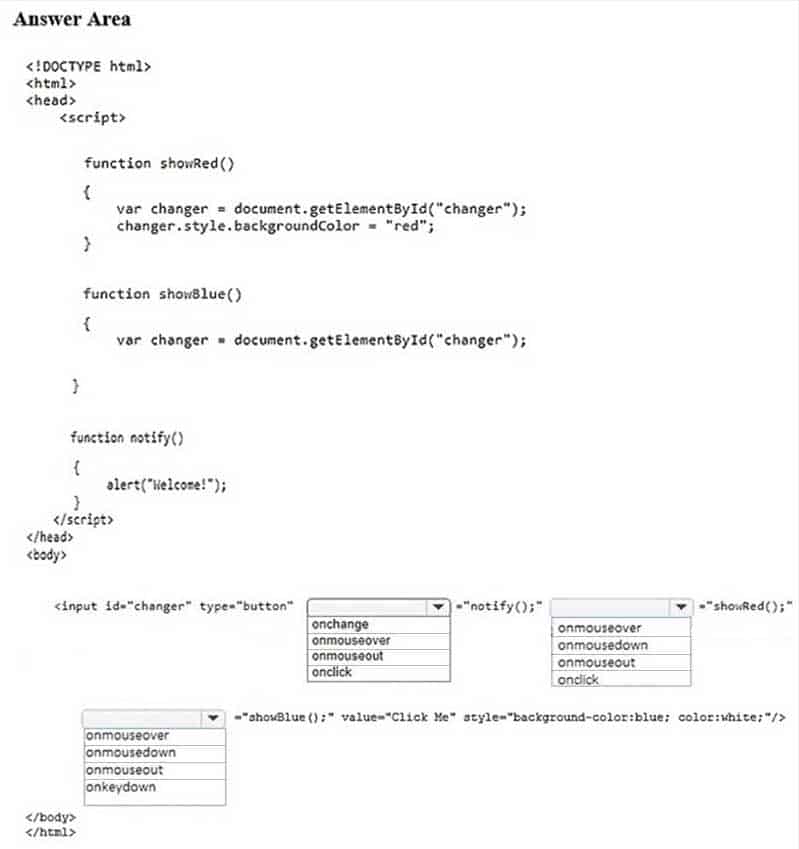
You are designing a web page that contains a blue button. When the button is pressed, it should call a function that displays the message ‘Welcome!’. When the cursor hovers over the button, the button should turn red. When the cursor leaves the button, the button should revert back to its original color of blue.
You want to complete the markup using the appropriate HTML events.
How should you complete the markup? To answer, select the appropriate event in the answer area.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q01 001 Question 
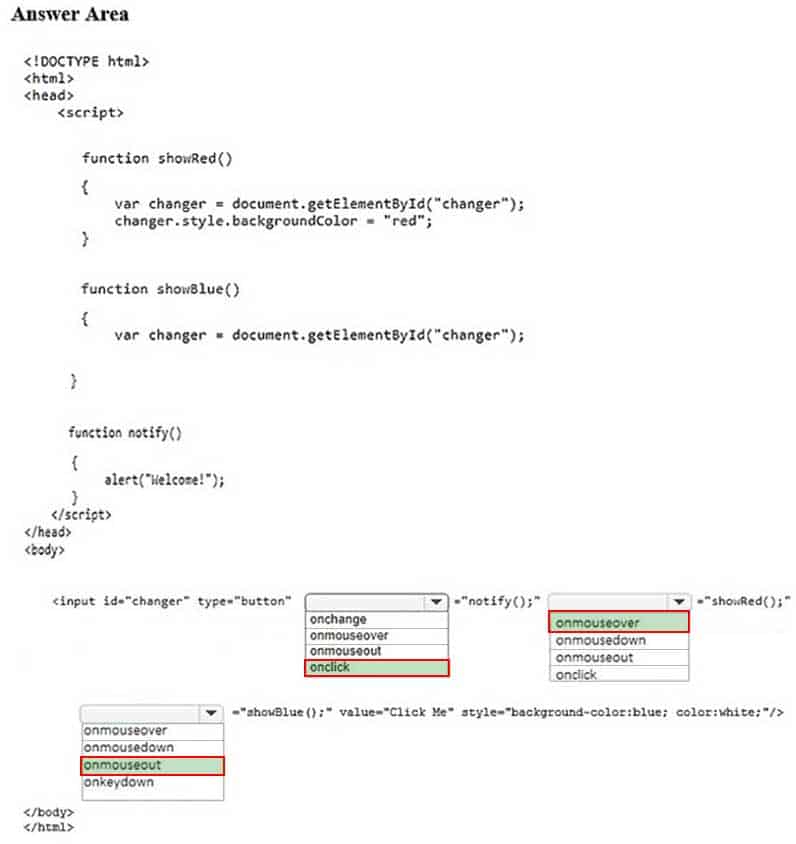
98-382 Part 01 Q01 001 Answer -
DRAG DROP
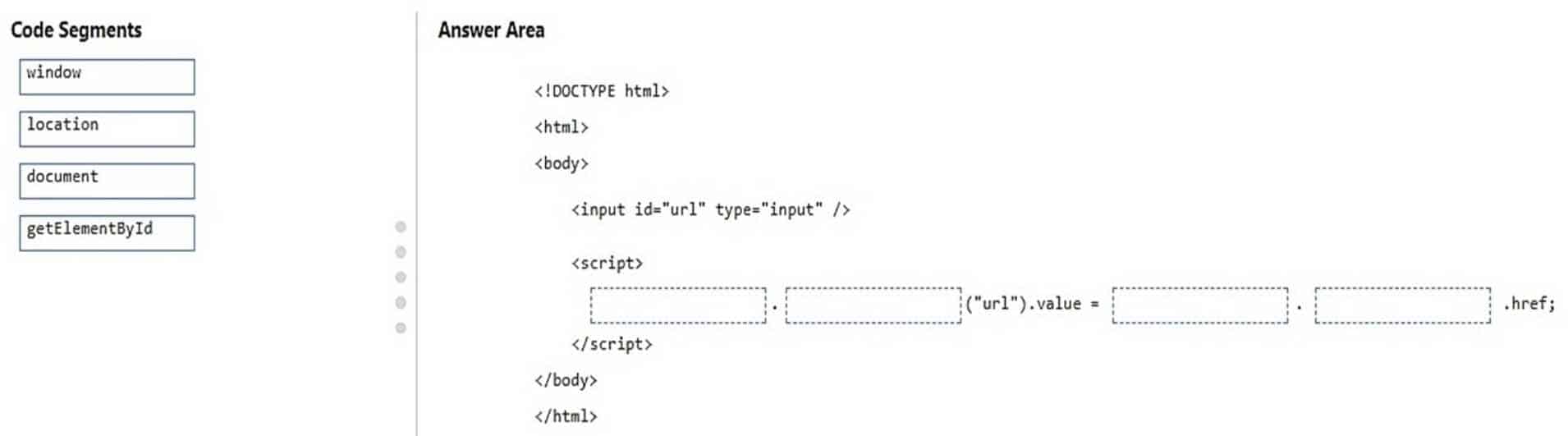
You are creating a web page with a script. The script will insert the window’s location inside the page’s input element.
How should you complete the code? To answer, drag the appropriate code segment to the correct locations. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

98-382 Part 01 Q02 002 Question 
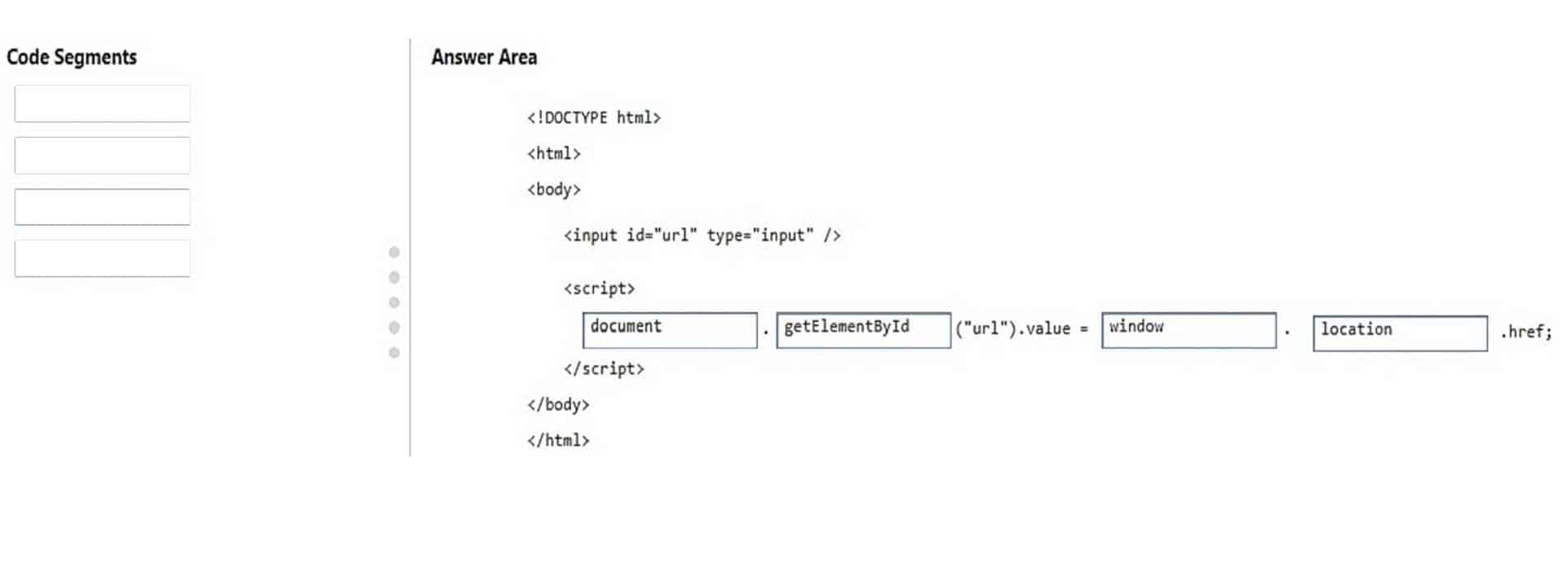
98-382 Part 01 Q02 002 Answer -
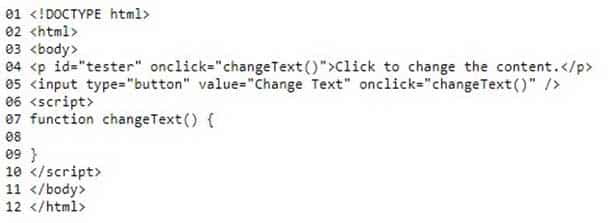
You are designing a web page with a script that must dynamically change the content of a paragraph element to display the value returned by the function randomQuote().
You have created the following code. Line numbers are included for reference only.

98-382 Part 01 Q03 003 Which code segment should you use at line 08?
- document.getElementById(“tester”).value = randomQuote();
- document.getElementById(“tester”).title = randomQuote();
- document.getElementById(“tester”).innerHTML = randomQuote();
- document.getElementById(“tester”).script = randomQuote();
-
HOTSPOT
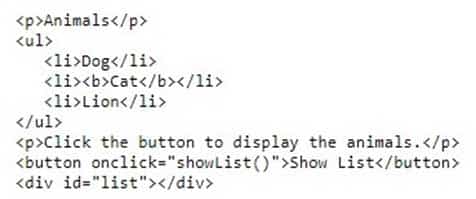
You are designing a web page that contains a list of animals. The web page includes a script that outputs animals from a list.
You create the following HTML to test the script:

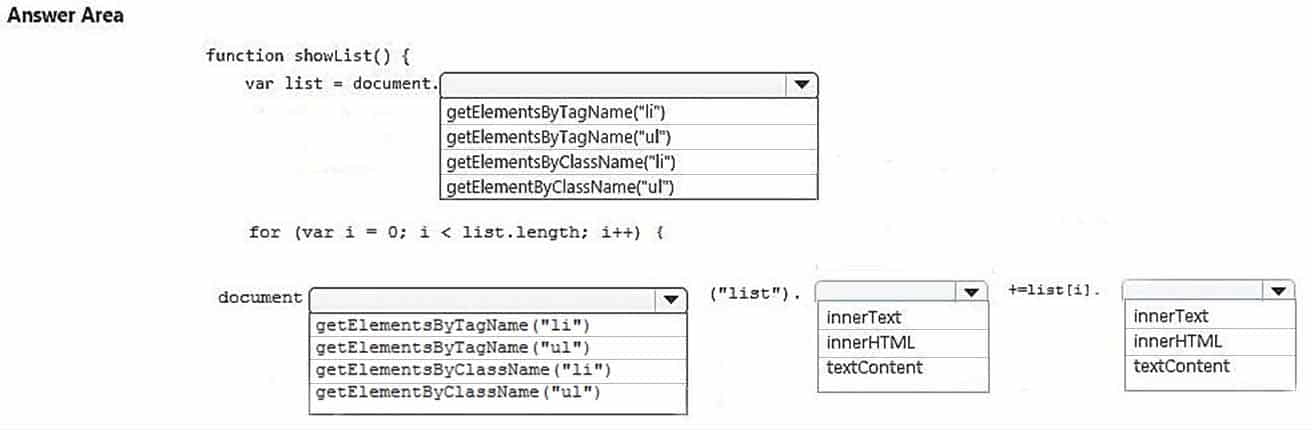
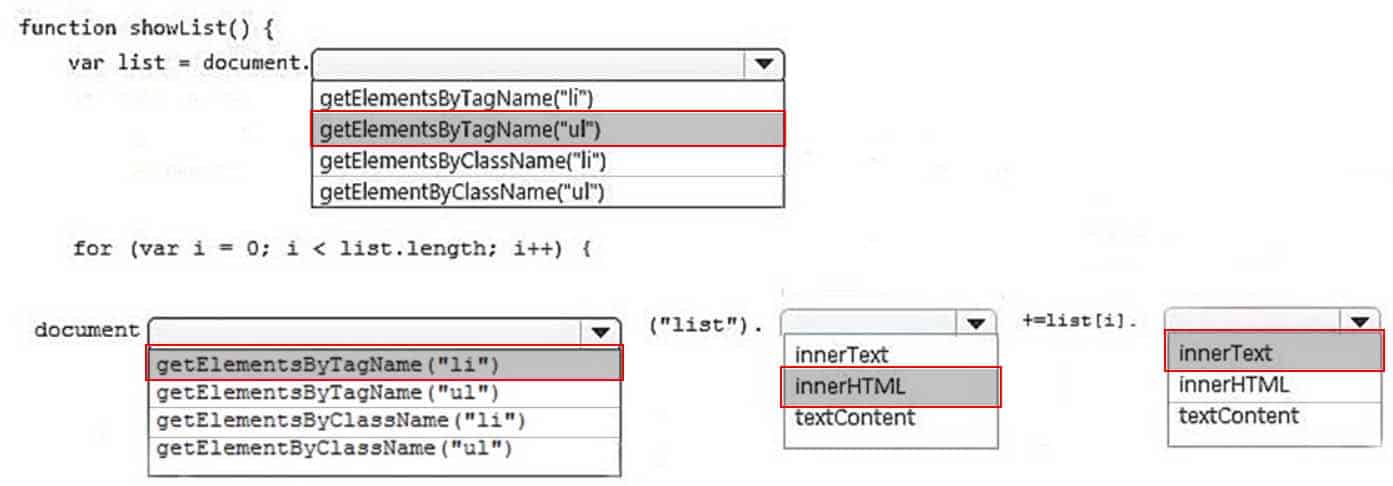
98-382 Part 01 Q04 004 You need to create a function that will display the list of animals, including any formatting, in the div element.
How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q04 005 Question 
98-382 Part 01 Q04 005 Answer -
You are creating a dynamic HTML page by using JavaScript.
Your page has an image of the sun. When the user’s mouse pointer moves across the image of the sun, the image should change to the image of the moon. When the user’s mouse pointer is no longer over the image should change back to the image of the sun.
You need to write the code for the image swap.
Which two events must you program for? (Choose two.)
- onmouseup
- onmouseout
- onmosedown
- onmouseover
- onmouseenter
-
You are writing a JavaScript program for Contoso Suites that will output HTML.
You need to output each room type on a new line using the correct method.
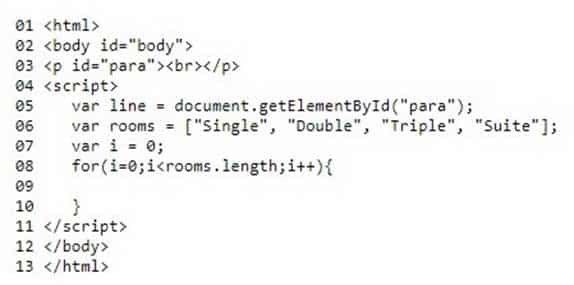
You create the following code for the function. Line numbers are included for reference only.

98-382 Part 01 Q06 006 You need to insert the correct code at Line 9. Which line should you use?
- document.getElementById(“body”).innerHTML = rooms[i] + line.innerHTML;
- document.getElementById(“para”).innerHTML += rooms[i] + line.innerHTML;
- document.getElementById(“para”).innerHTML += i + rooms + line.innerHTML;
- document.getElementById(“body”).innerHTML += rooms + i;
-
DRAG DROP
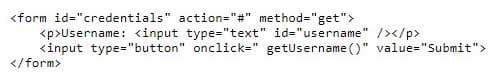
You are creating a web page that requests a username.
You create the following HTML form:

98-382 Part 01 Q07 007 You need to write a function that retrieves the username from the form.
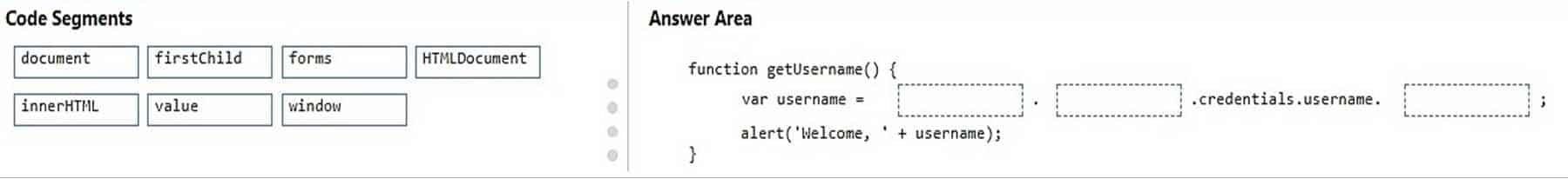
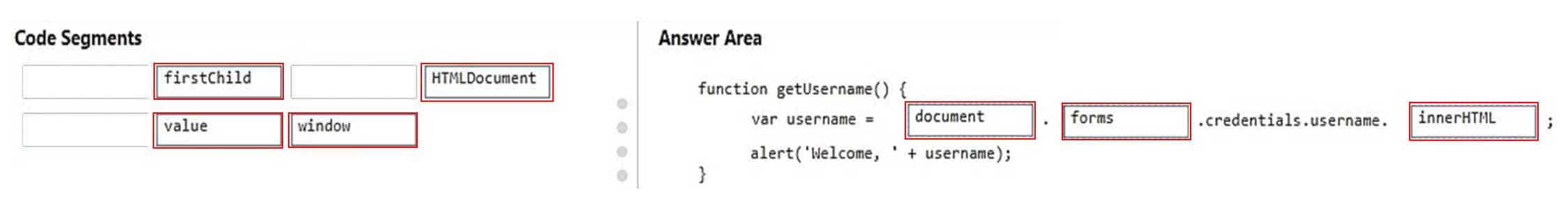
How should you complete the code? To answer, drag the appropriate code segments to the correct locations. Each function may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q07 008 Question 
98-382 Part 01 Q07 008 Answer -
DRAG DROP
You are using JavaScript to create a calculator.
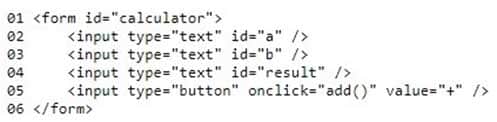
You create the following HTML. Line numbers are included for reference only.

98-382 Part 01 Q08 009 You must create a function named add() that adds the values in the a and b input elements and displays the result in the result input element.
You define the following function in JavaScript:
function add() {
}You need to complete the body of the function.
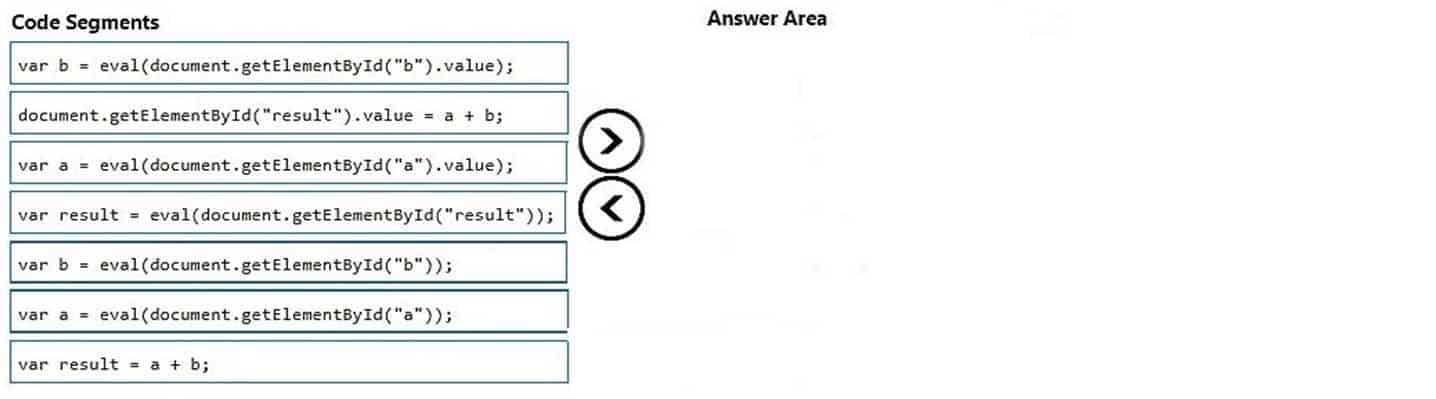
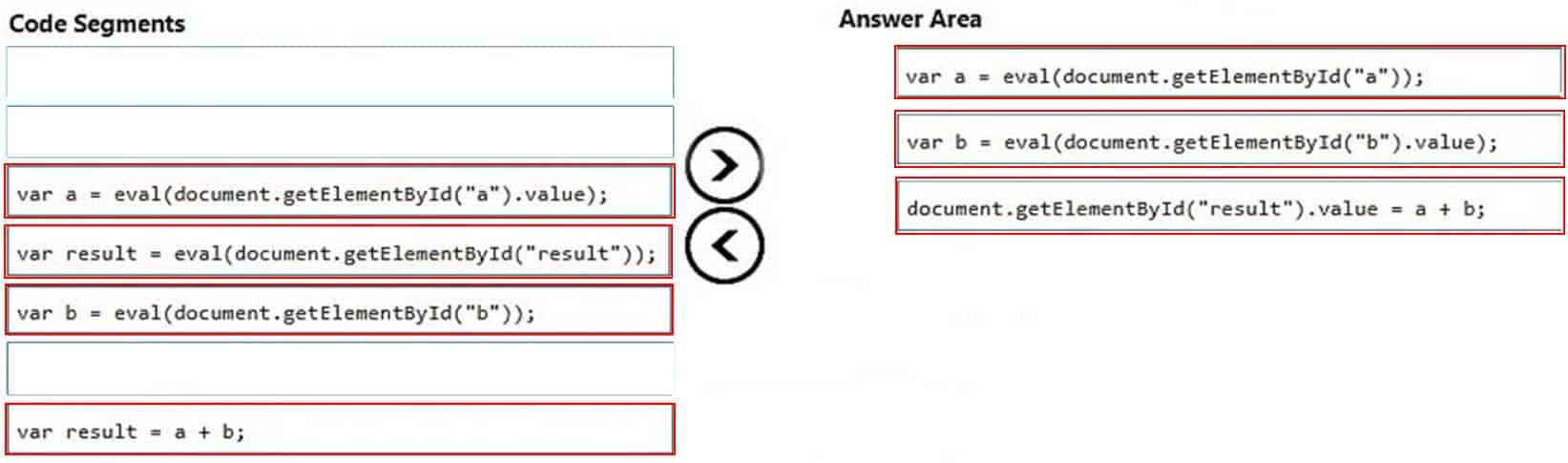
Which three code segments should you use to develop the solution? To answer, move the appropriate code segments from the list of code segments to the answer area and arrange them in the correct order.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q08 010 Question 
98-382 Part 01 Q08 010 Answer -
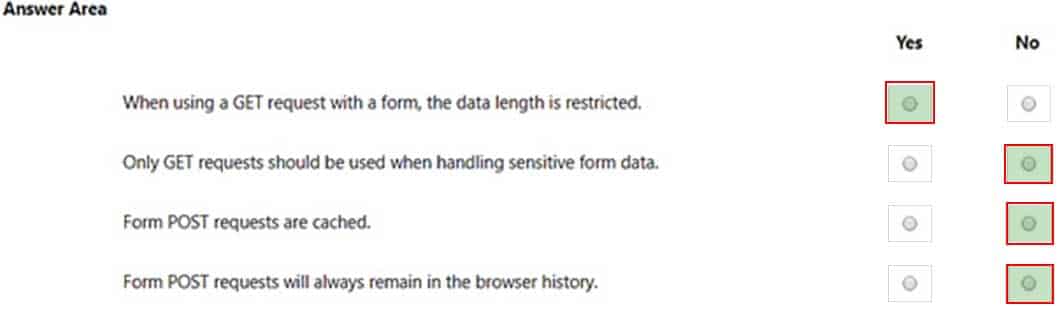
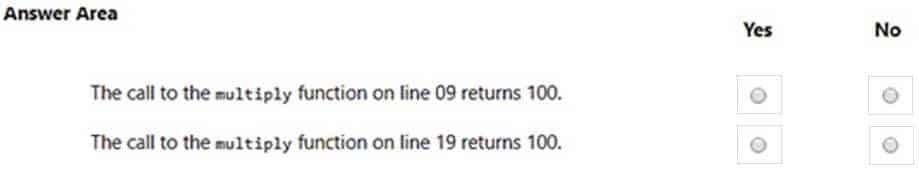
HOTSPOT
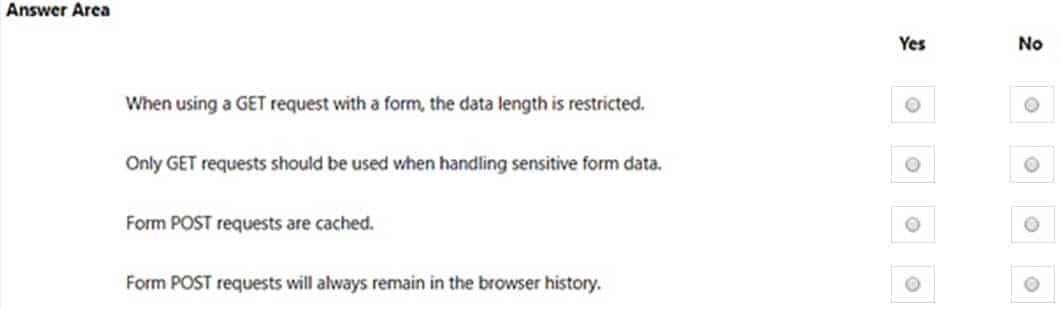
For each of the following segments, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q09 011 Question 
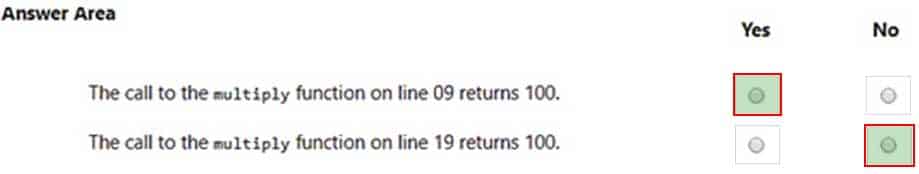
98-382 Part 01 Q09 011 Answer -
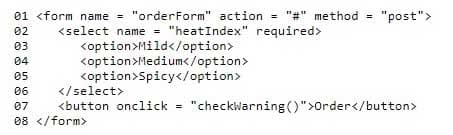
You are creating a web page that allows customers to choose how hot their spice is. If they choose spicy, a warning should be displayed.
You create the following form. Line numbers are included for reference only.

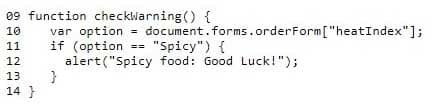
98-382 Part 01 Q10 012 You create the following JavaScript code to display the warning.

98-382 Part 01 Q10 013 When you choose spicy and click Order, the warning fails to display.
You need to solve this problem.
What should you do?
- Change line 07 to
<button onchange = “checkWarning();”>Order</button> - Change line 07 to
<button onclick = “checkWarning;”>Order</button> - Change line 10 to
var option.value = document.forms.orderForm[“heatIndex”]; - Change line 10 to
var option = document.forms.orderForm[“heatIndex”].value;
- Change line 07 to
-
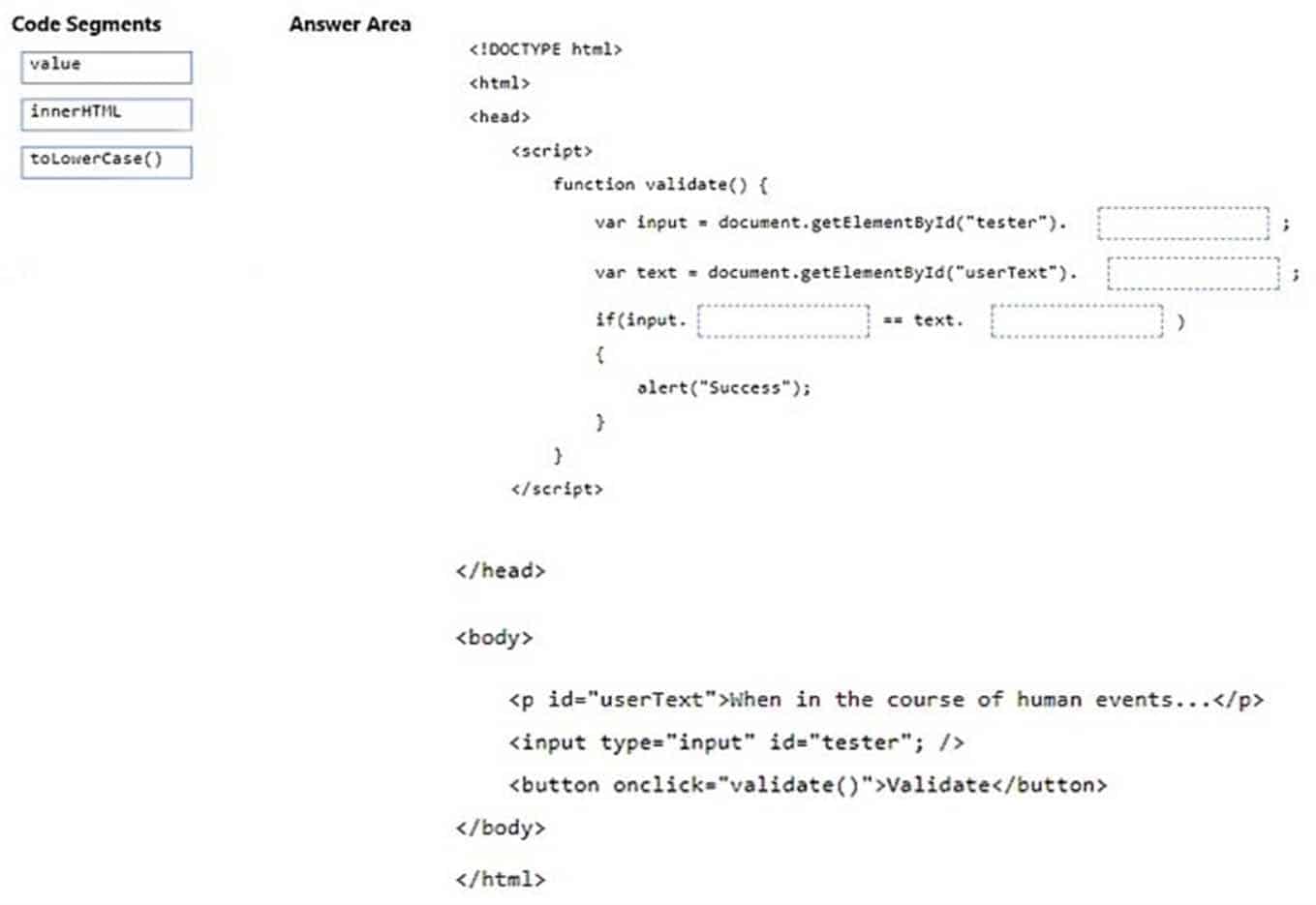
DRAG DROP
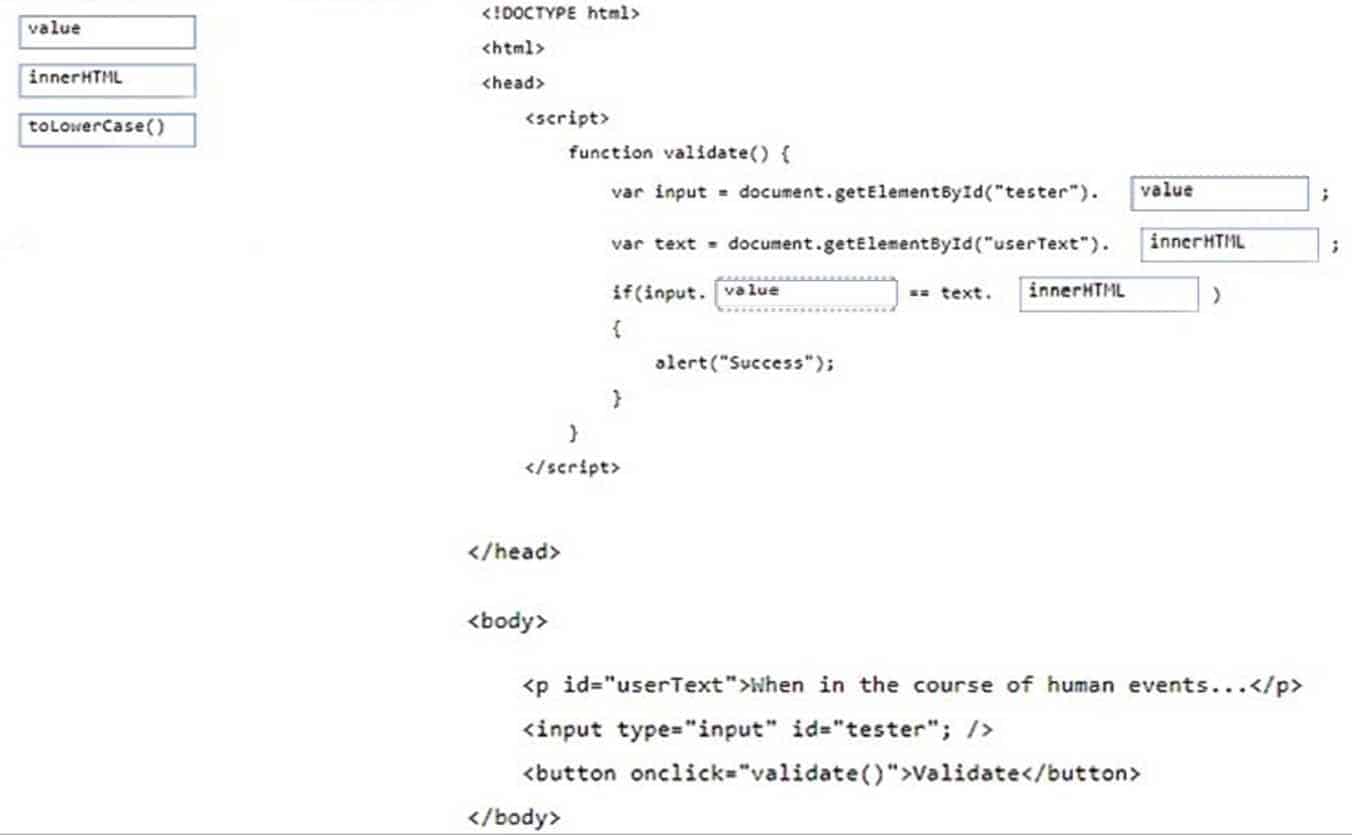
You are creating a web page that tests a user’s ability to accurately type text. The validation should be case-insensitive.
How should you complete the code? To answer, drag appropriate functions to the correct locations. Each function may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

98-382 Part 01 Q11 014 Question 
98-382 Part 01 Q11 014 Answer -
HOTSPOT
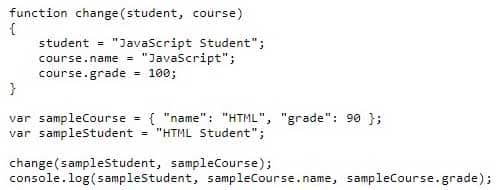
You evaluate the following code:

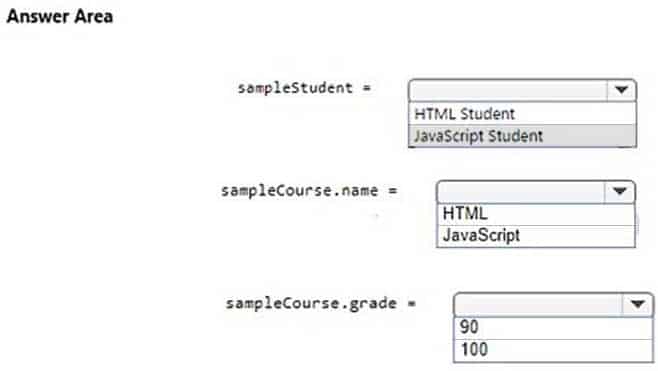
98-382 Part 01 Q12 015 You need to determine the values of sampleStudent, sampleCourse.name, and sampleCourse.grade that are output by console.log().
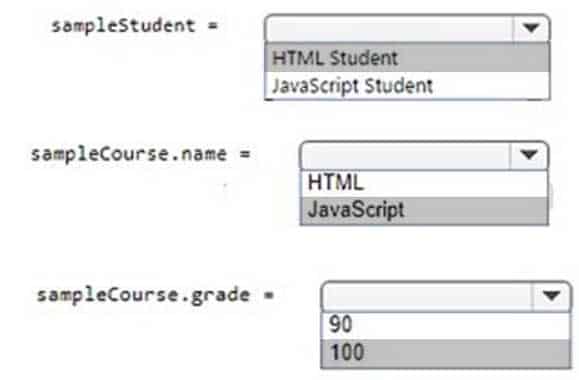
What are the final values for the three variables? To answer, select the appropriate values in the answer area.

98-382 Part 01 Q12 016 Question 
98-382 Part 01 Q12 016 Answer -
DRAG DROP
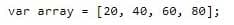
A JavaScript array is initialized as follows:

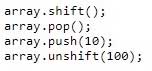
98-382 Part 01 Q13 017 You write the following code to manipulate the array:

98-382 Part 01 Q13 018 You need to determine the contents of the array.
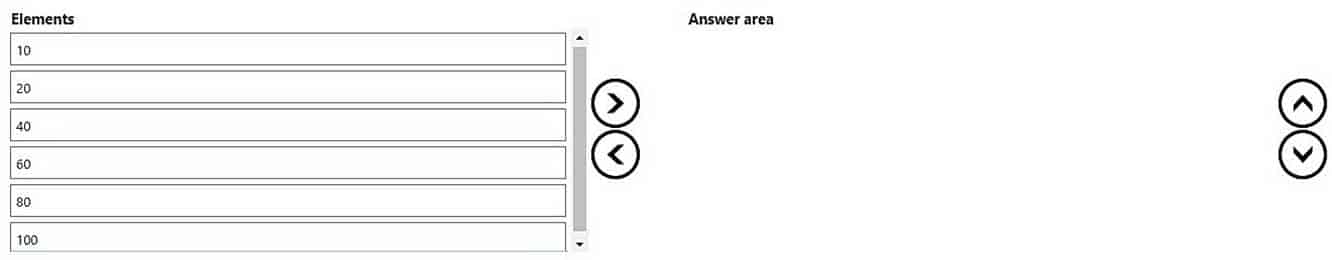
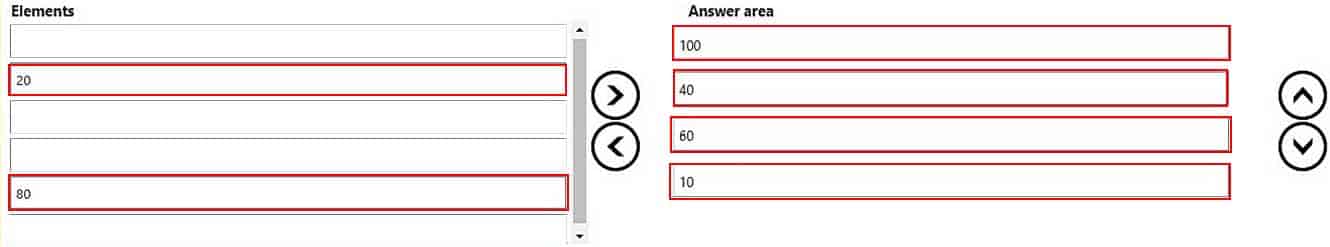
Which four elements does the array contain in sequence? To answer, move the appropriate elements from the list of elements to the answer area and arrange them in the correct order.

98-382 Part 01 Q13 019 Question 
98-382 Part 01 Q13 019 Answer -
HOTSPOT
You need to evaluate the following code segment. Line numbers are included for reference only.

98-382 Part 01 Q14 020 Use the drop-down menus to select the answer choice that answers each question based on the information presented in the code segment.

98-382 Part 01 Q14 021 Question 
98-382 Part 01 Q14 021 Answer -
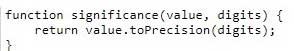
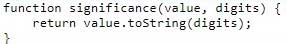
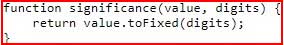
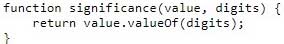
You are writing an engineering application. You need to create a function that will round numbers to 3 or more decimal places.
You need to create a function that receives the following two parameters:
– The value parameter is the number to be formatted
– The digits parameter is the number of digits to displayThe function must return the value with the number of digits specified.
Which function should you use?
-
HOTSPOT
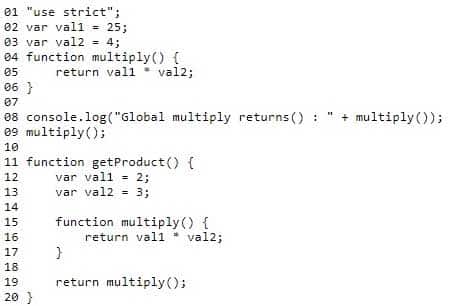
You analyze the following code fragment. Line numbers are included for reference only.

98-382 Part 01 Q16 026 
98-382 Part 01 Q16 027 Question 
98-382 Part 01 Q16 027 Answer -
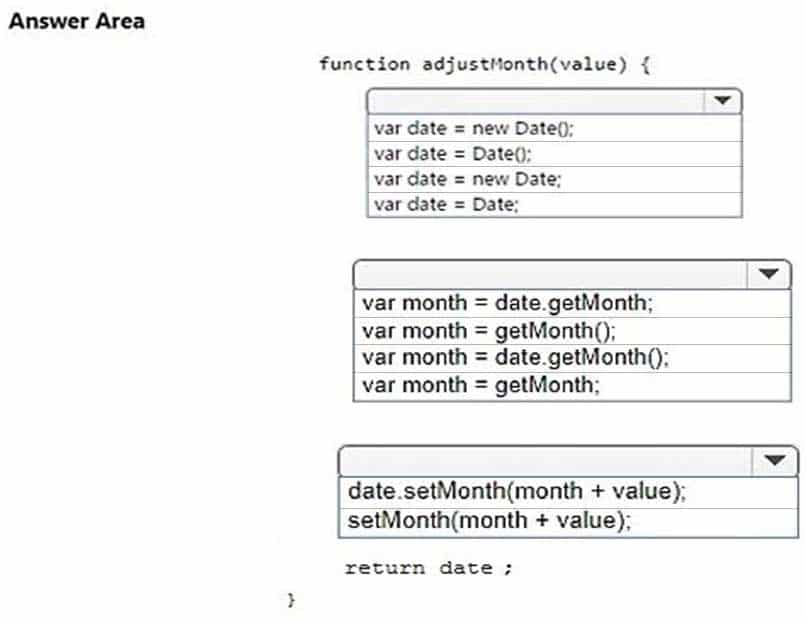
HOTSPOT
You are creating a JavaScript function that returns a date the specified number of months in the future of the current date.
The function must meet the following requirements:
Accept a number that represents the number of months to add or subtract from the current date.
Return the current data adjusted by the number of months passed into the function.How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q17 028 Question 
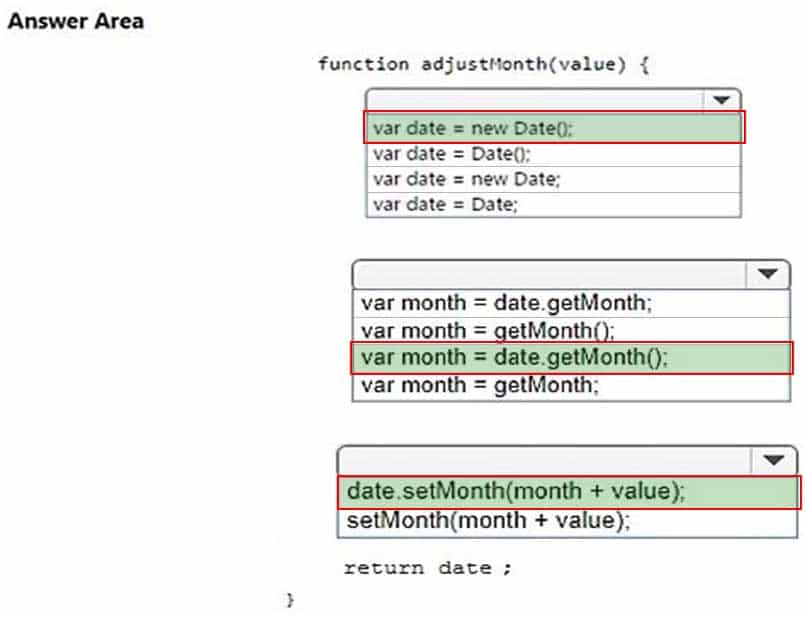
98-382 Part 01 Q17 028 Answer -
HOTSPOT
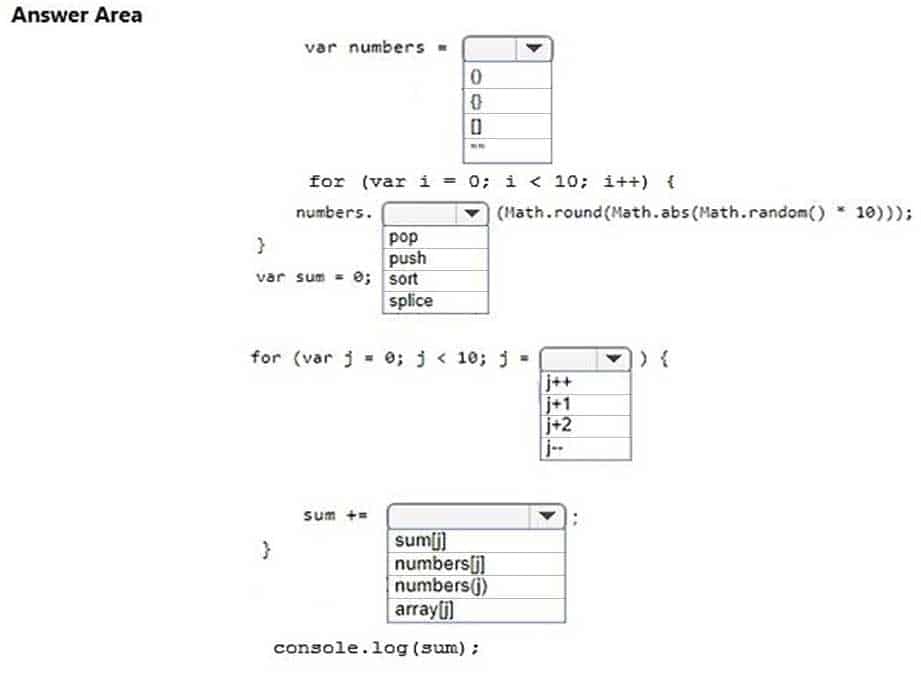
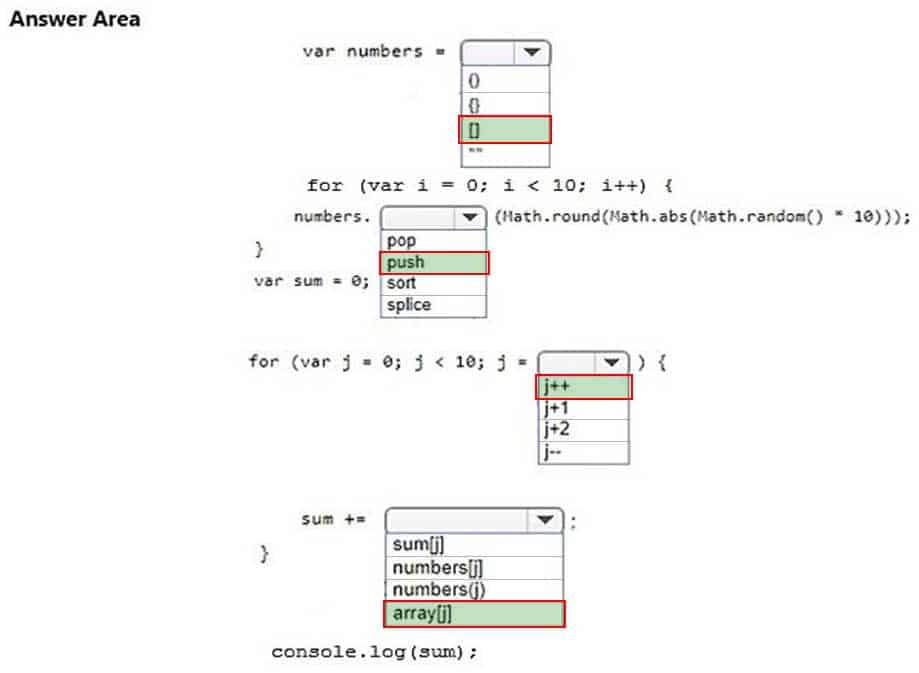
You work as a JavaScript developer for Adventure Works. You are writing a simple script that performs the following actions:
– Declares and initializes an array
– Fills the array with 10 random integers
– Adds every other number starting with the first elementHow should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q18 029 Question 
98-382 Part 01 Q18 029 Answer -
HOTSPOT
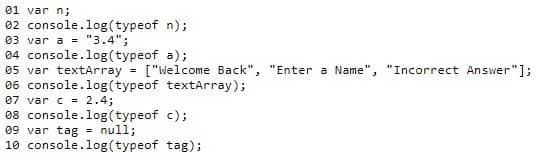
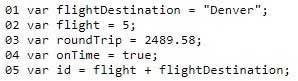
You are writing a JavaScript program for Blue Yonder Airlines. The program stores various information about the airline’s flights.
The program has initialized the following variables:

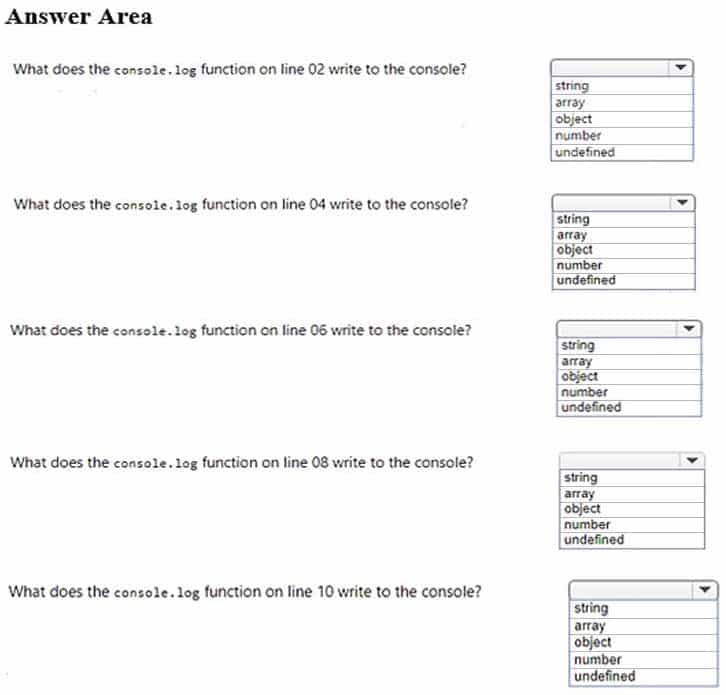
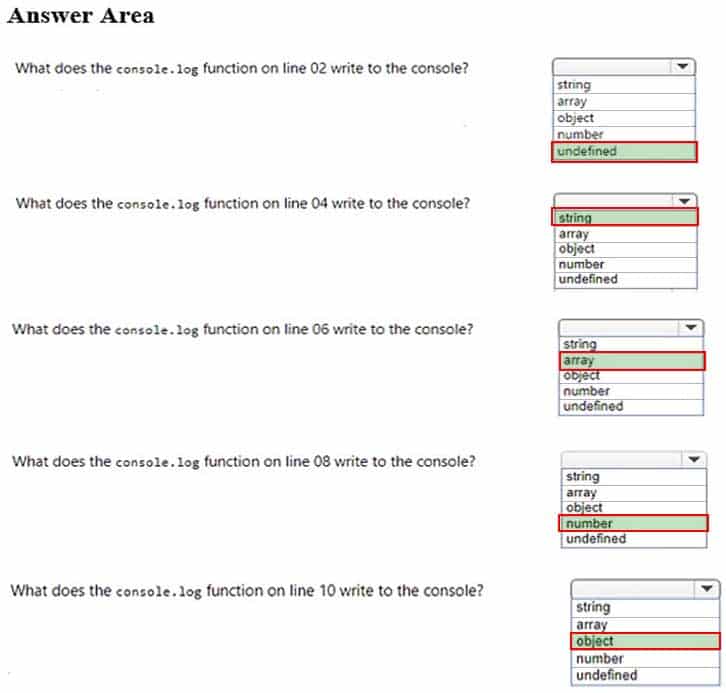
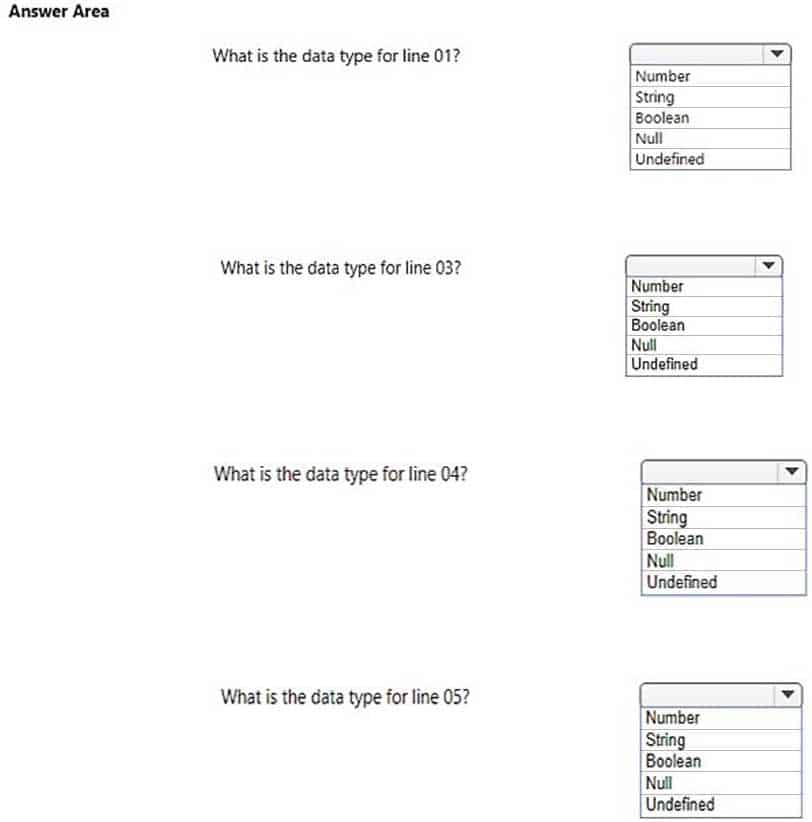
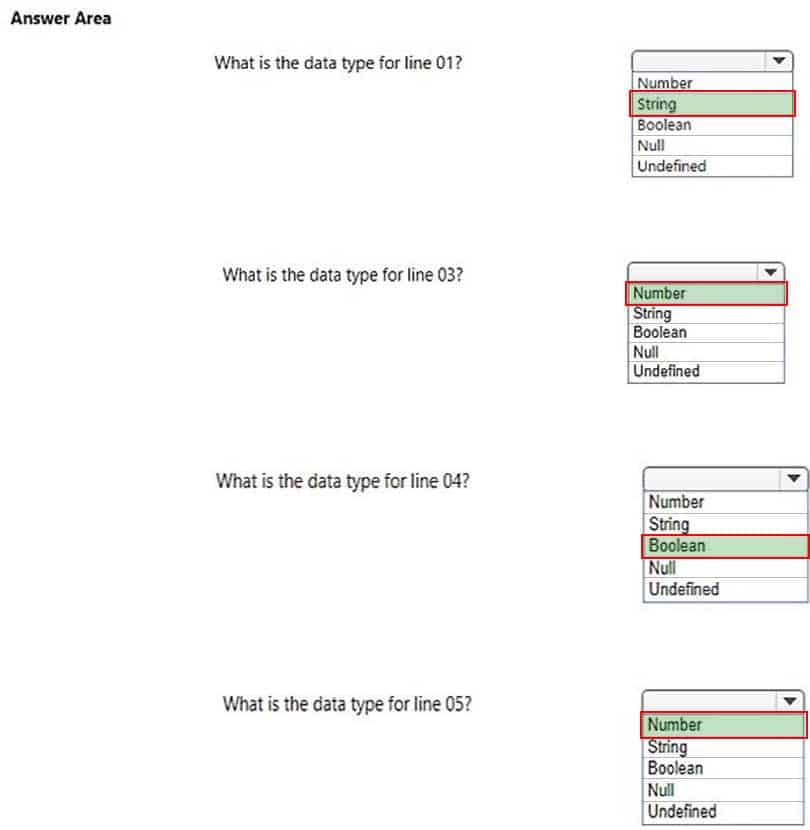
98-382 Part 01 Q19 030 You need to determine the data type of the code segment based on initialization and the assignment of the variables. Use the drop-down menus to select the answer choice that answers each question based on the information presented in the code segment.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q19 031 Question 
98-382 Part 01 Q19 031 Answer -
HOTSPOT
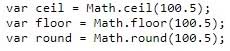
You are planning to use the Math object in a JavaScript application. You write the following code to evaluate various Math functions:

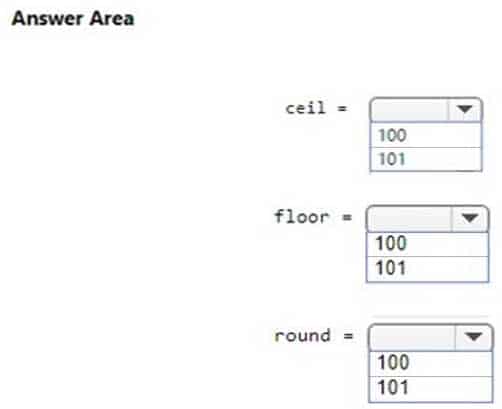
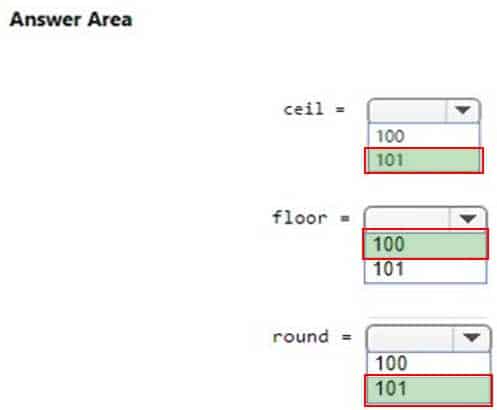
98-382 Part 01 Q20 032 What are the final values for the three variables? To answer, select the appropriate values in the answer area.
NOTE: Each correct selection is worth one point.

98-382 Part 01 Q20 033 Question 
98-382 Part 01 Q20 033 Answer