98-383 : Introduction to Programming Using HTML and CSS : Part 01
98-383 : Introduction to Programming Using HTML and CSS : Part 01
-
HOTSPOT
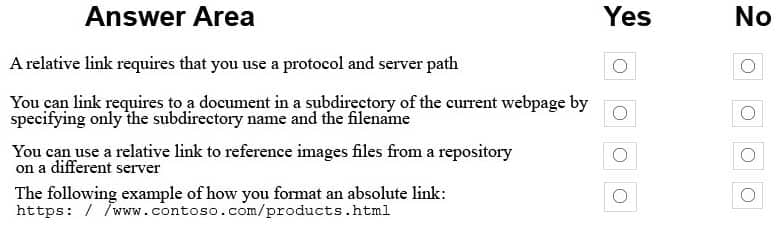
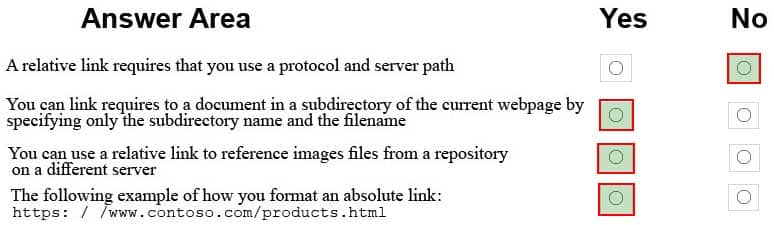
For each of the following statements, select Yes if the statement is true. Otherwise, elect No.
NOTE: Each correct selection is worth one point.

98-383 Part 01 Q01 001 Question 
98-383 Part 01 Q01 001 Answer -
HOTSPOT
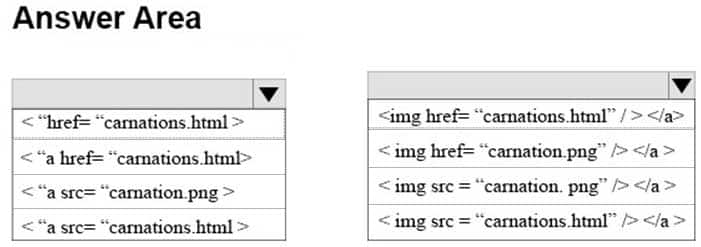
You are creating a website for a florist.
The home page contains images of different types of flowers. When the user clicks on a flower, another webpage will load that displays flowers of that type sold by the florist.
The link for carnations must meet the following requirements:
– The image carnation.png must be displayed.
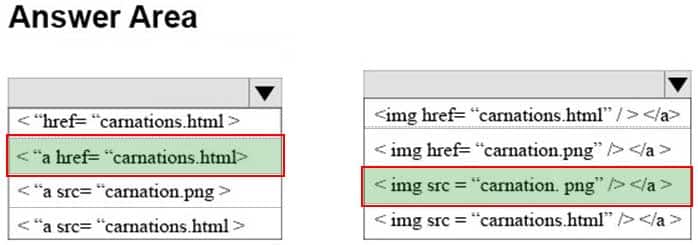
– When the image is clicked, the page carnations.html must load.How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

98-383 Part 01 Q02 002 Question 
98-383 Part 01 Q02 002 Answer -
HOTSPOT
You are designing a website for Litware, Inc.
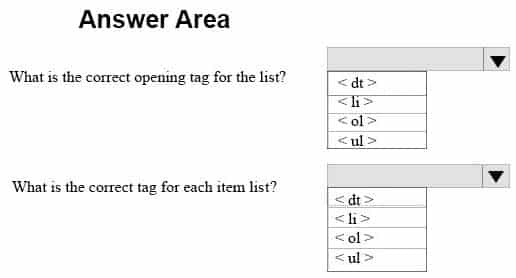
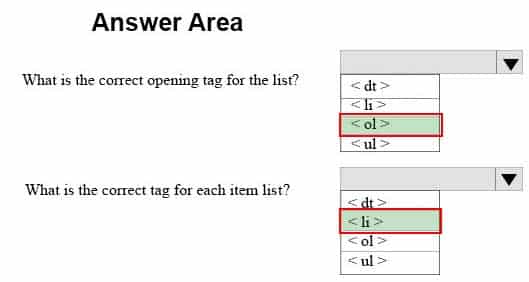
A webpage must display the following list of numbered steps:
1. Download.
2. Install the update.
3. Restart your computer.You need to create the necessary markup.
Use the drop-down menus to select the answer choice that answers each question based on the information presented in the requirements.

98-383 Part 01 Q03 003 Question 
98-383 Part 01 Q03 003 Answser -
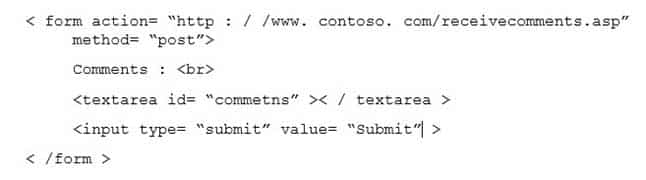
You are analyzing a form that sends multiline comments to another page on the Internet. The following is the form’s markup:

98-383 Part 01 Q04 004 No data is sent when the form is submitted.
You need to solve this problem so that the data in the text box is submitted.
What should you do?
- Replace the textarea element with an input element.
- Set the name attribute of the textarea element.
- Change the value of the method attribute to get.
- Set the id attribute of the form element.
-
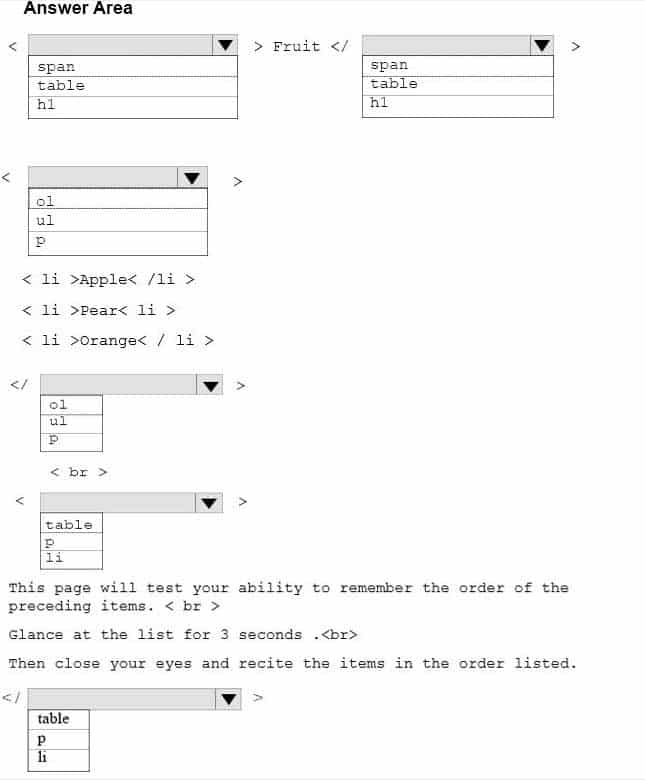
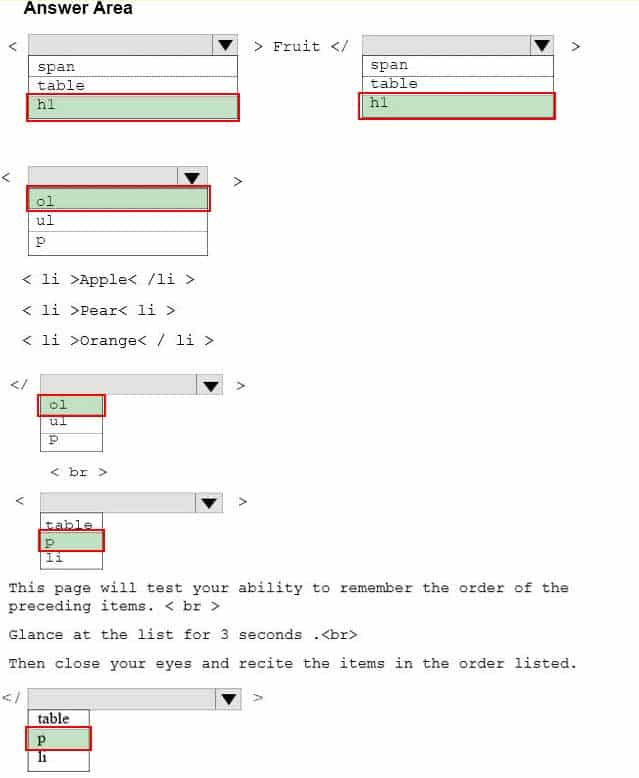
HOTSPOT
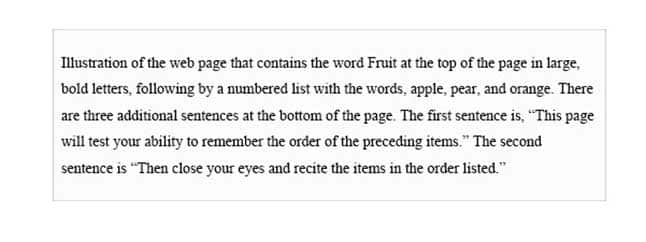
You are designing a webpage that tests a user’s ability to remember a list of ordered items in a particular category. The page must contain a header that displays the category and a list of items in that category. An example is shown in the exhibit. (Click the Exhibit tab.)
Exhibit
Fruit
1. Apple
2. Pear
3. OrangeThis page will test your ability to remember the order of the preceding items.
Glance at the list for 3 seconds.
Then close your eyes and recite the items in the order listed.
98-383 Part 01 Q05 005 How should you complete the markup? To answer, select the appropriate markup segment in the answer area.
NOTE: Each correct selection is worth one point.

98-383 Part 01 Q05 006 Question 
98-383 Part 01 Q05 006 Answer -
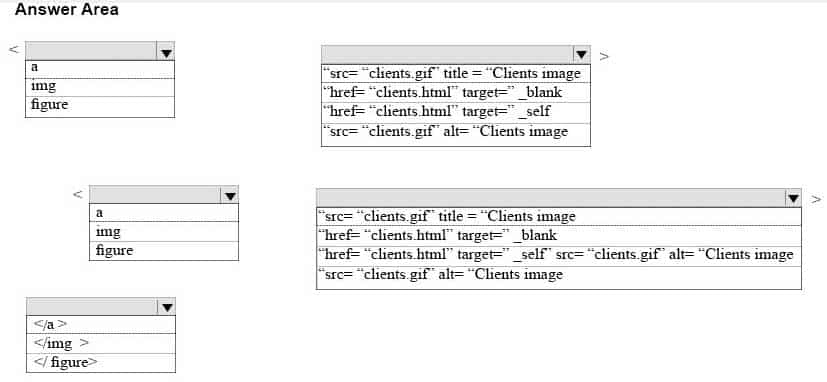
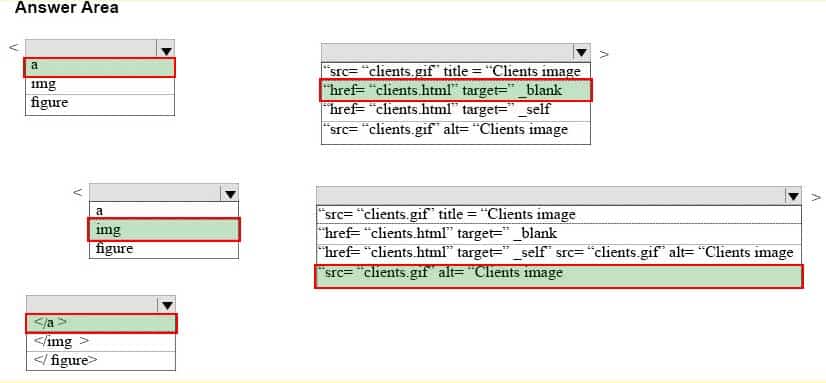
HOTSPOT
You are creating an image link to the clients.html page. When the visitor clicks on the clients.gif graphic, the clients.html page must display in a new window. The graphic must provide text for screen readers and display text while the page is loading.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

98-383 Part 01 Q06 007 Question 
98-383 Part 01 Q06 007 Answer -
DRAG DROP
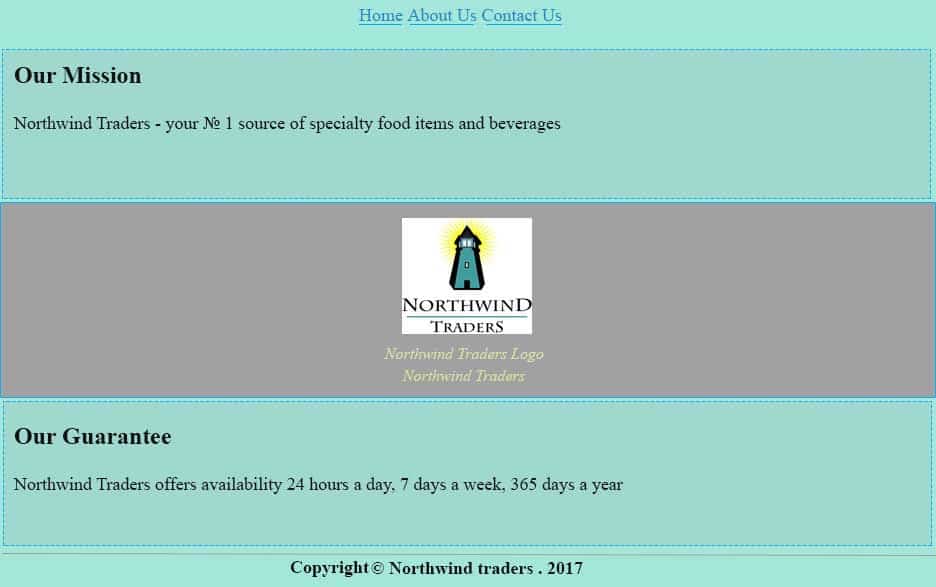
You need to create the following web page:

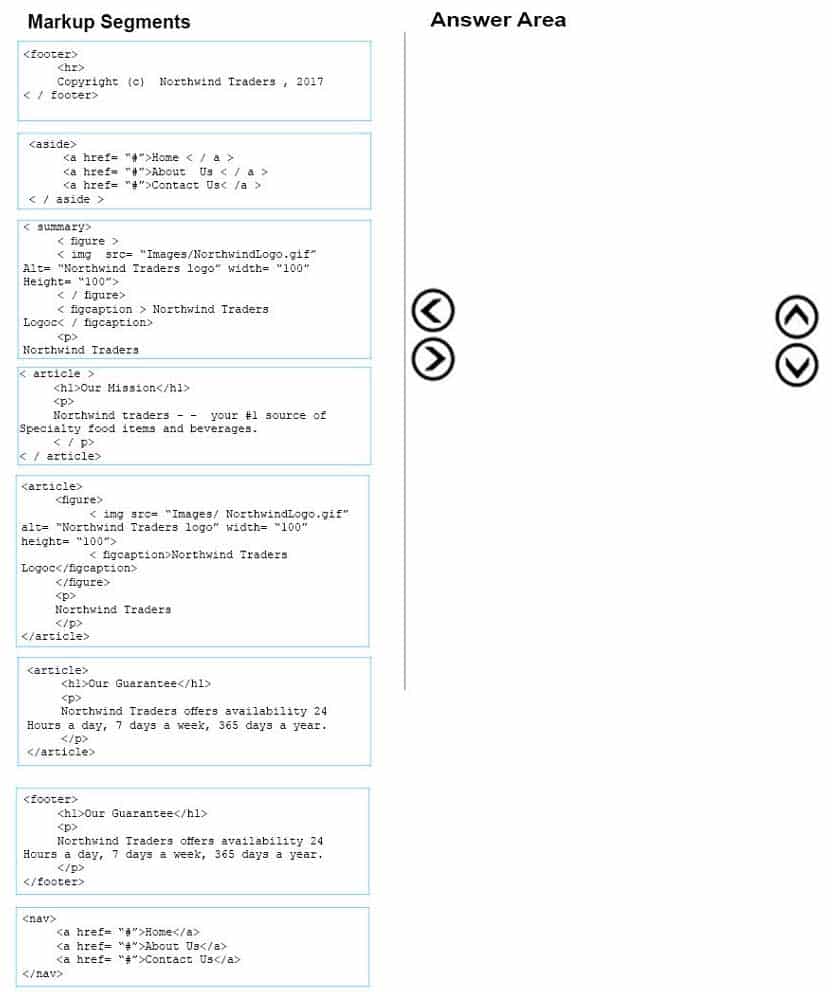
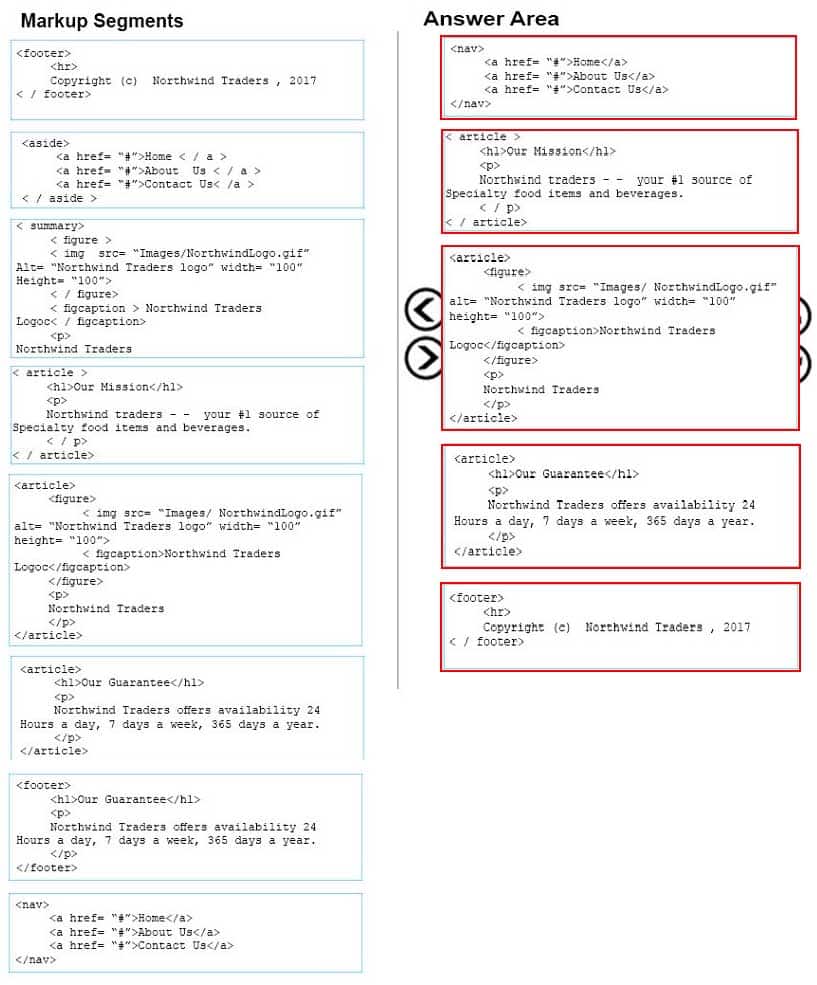
98-383 Part 01 Q07 008 Which five markup segments should you use to develop the solution? To answer, move the appropriate markup segments from the list of markup segments to the answer area and arrange them in the correct order.

98-383 Part 01 Q07 009 Question 
98-383 Part 01 Q07 009 Answer -
HOTSPOT
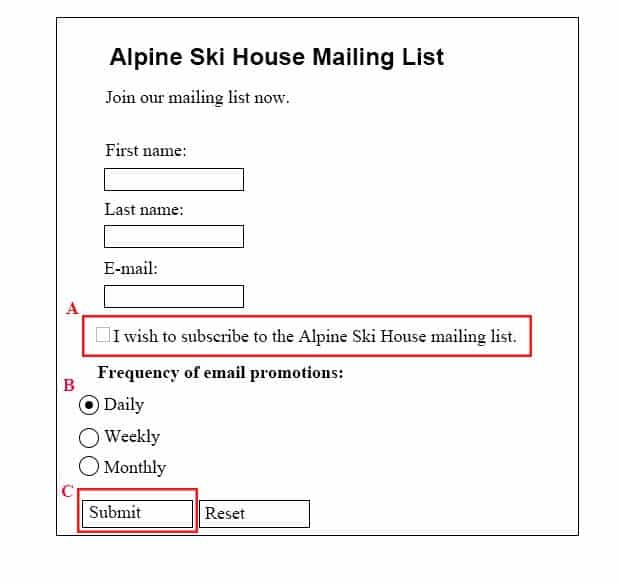
You are creating a web form to allow visitors to sign up for a mailing list. The form will collect the information that is shown in the following screen shot:

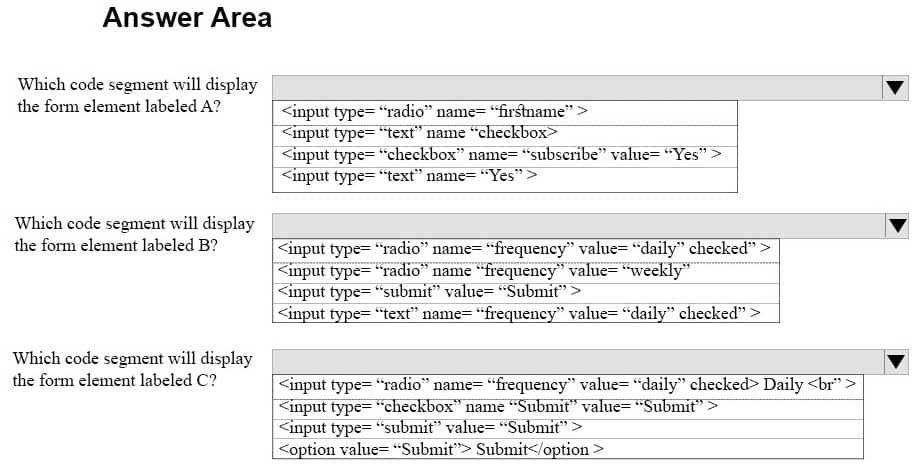
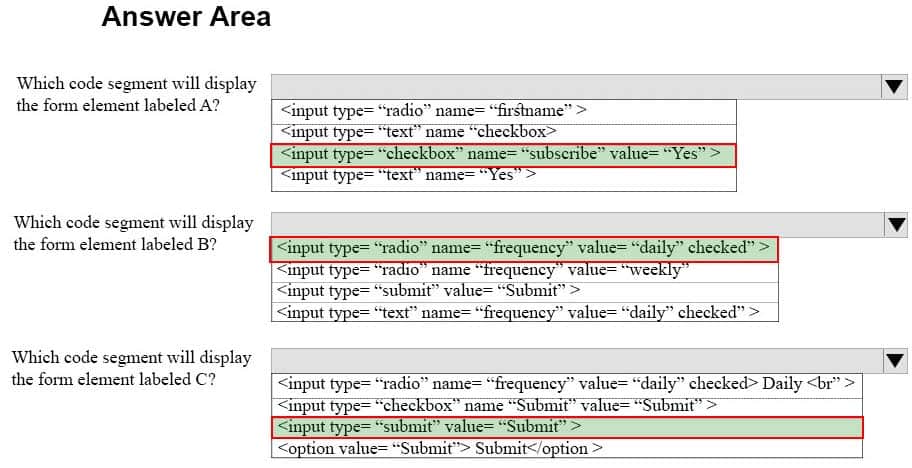
98-383 Part 01 Q08 010 Use the drop-down menus to select the answer choice that answers each questions based on the information presented in the graphic.
NOTE: Each correct selection is worth one point.

98-383 Part 01 Q08 011 Question 
98-383 Part 01 Q08 011 Answer -
HOTSPOT
You are creating an HTML document that contains an essay with two sections.
You need to make it easy for the user to navigate from the top of the document to section 1.
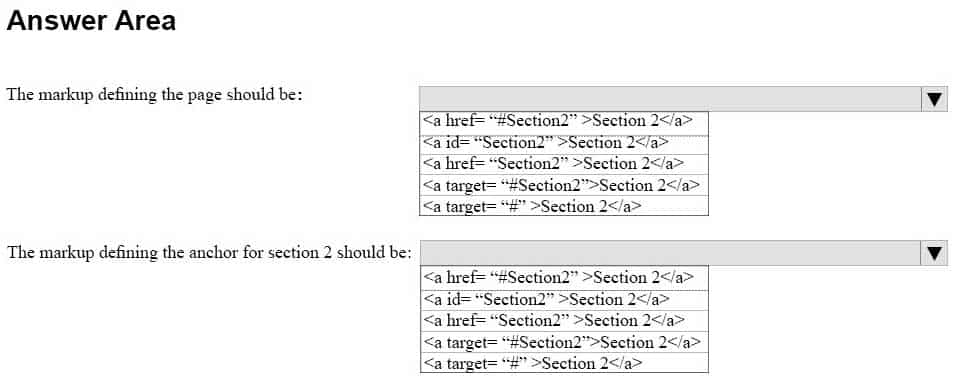
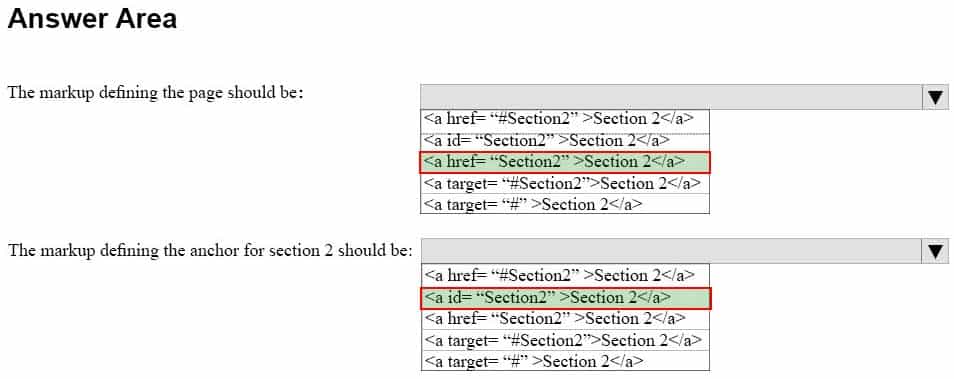
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.NOTE: Each correct selection is worth one point.

98-383 Part 01 Q09 012 Question 
98-383 Part 01 Q09 012 Answer -
HOTSPOT
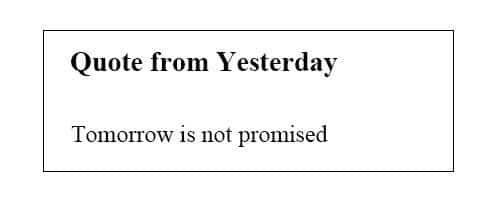
You are designing a webpage that is divided into several sections. Each section has a heading and a one-line quote.
The following example shows the top section rendered by using the browser default styles:

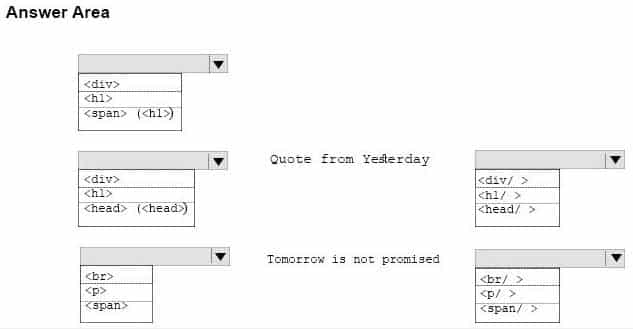
98-383 Part 01 Q10 013 You need to complete the markup for the top section using the appropriate HTML tags.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point

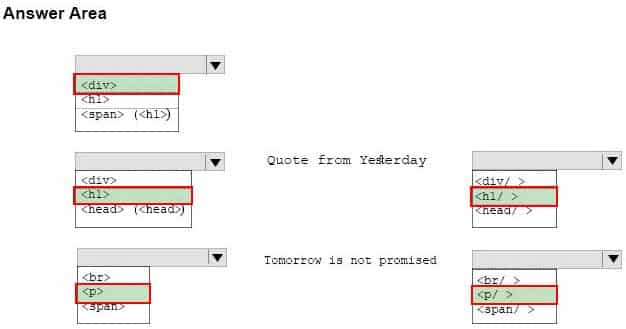
98-383 Part 01 Q10 014 Question 
98-383 Part 01 Q10 014 Answe -
HOTSPOT
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
– Each article must be its own semantic block.
– Each article must have a headline.
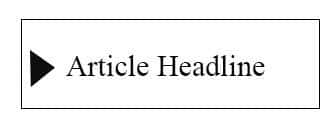
– Each article must have a section that contains its content.For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
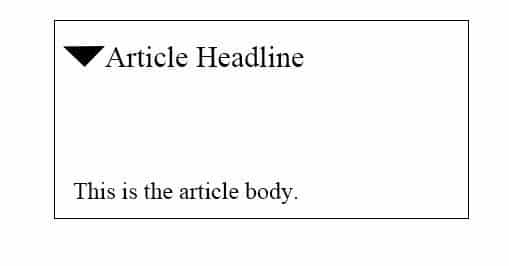
The following shows how the article displays when the article content is hidden:

98-383 Part 01 Q11 015 The following shows how the article displays when the article content is displayed:

98-383 Part 01 Q11 016 You need to create the markup for an article.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.

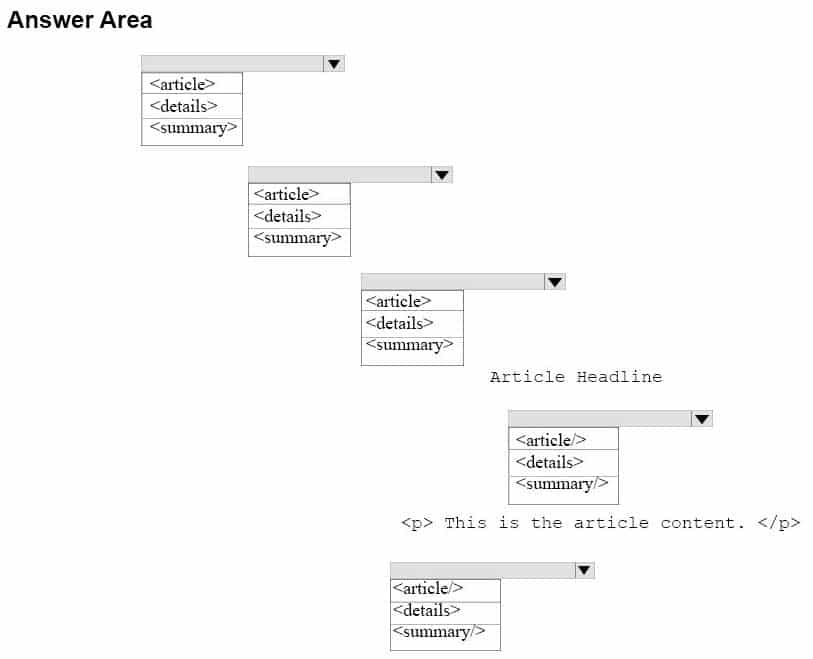
98-383 Part 01 Q11 017 Question 
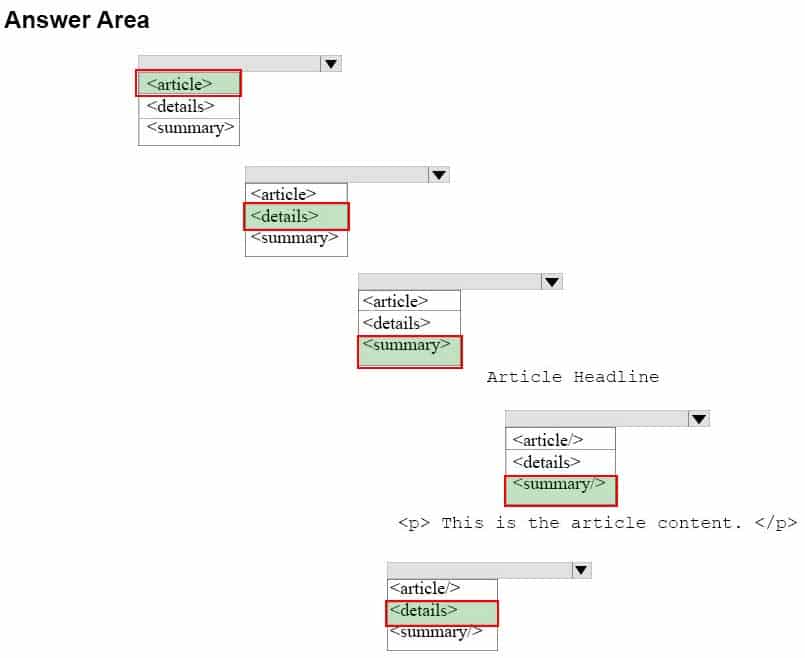
98-383 Part 01 Q11 017 Answer -
DRAG DROP
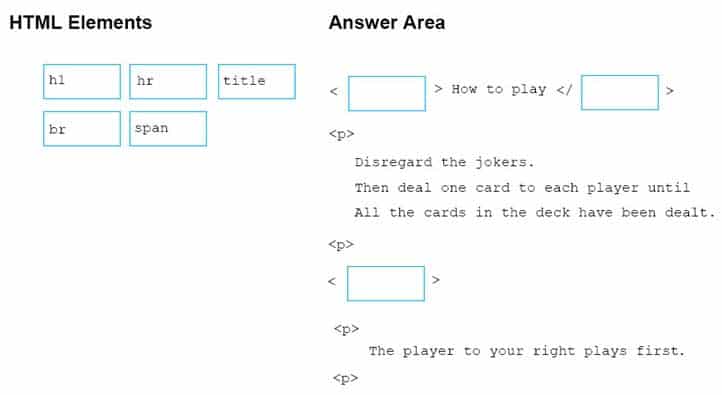
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser’s default style sheet.
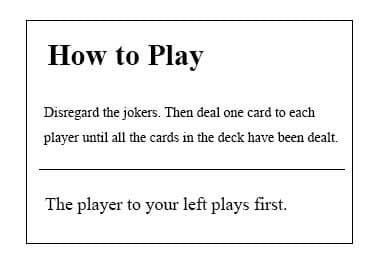
You need to display the following content:

98-383 Part 01 Q12 018 How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.

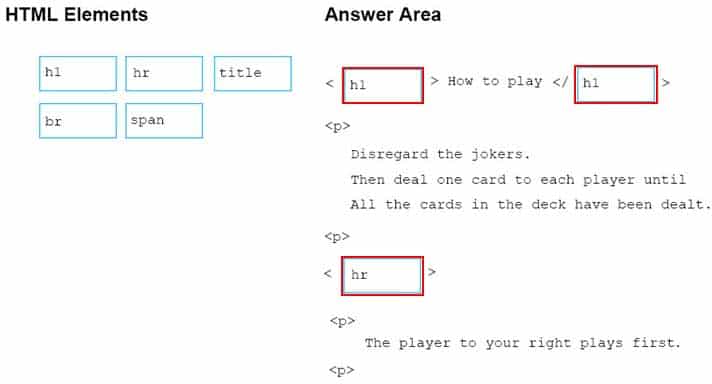
98-383 Part 01 Q12 019 Question 
98-383 Part 01 Q12 019 Answer -
DRAG DROP
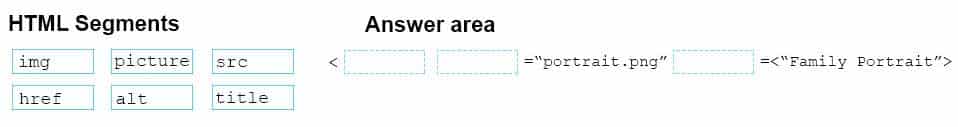
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

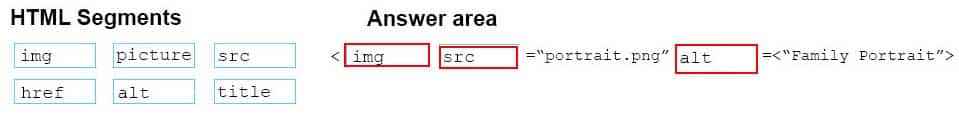
98-383 Part 01 Q13 020 Question 
98-383 Part 01 Q13 020 Answer -
DRAG DROP
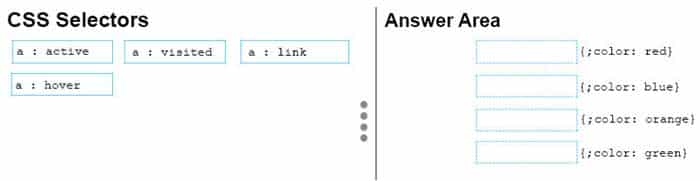
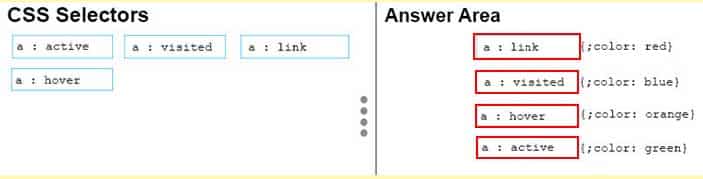
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

98-383 Part 01 Q14 021 Question 
98-383 Part 01 Q14 021 Answer -
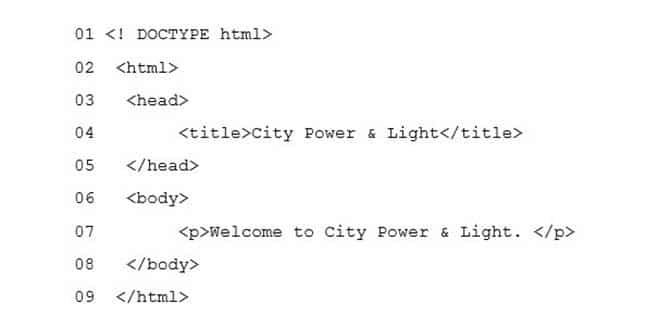
You are designing a website for City Power & Light.
You write the following markup. Line numbers are included for reference only.

98-383 Part 01 Q15 022 What style will be used to render the code?
- The browser default style will be used.
- An inline style will be used.
- An international style will be used.
- An external style will be used.
-
HOTSPOT
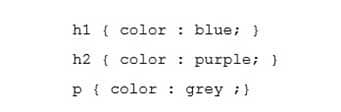
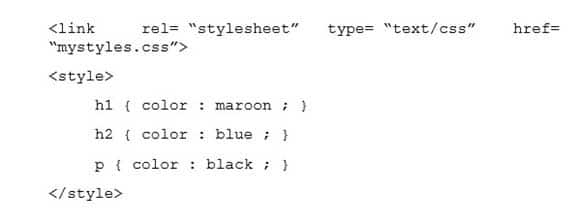
The external stylesheet named mystyles.css contains the following three rules.

98-383 Part 01 Q16 023 The head section of a webpage contains the following markup:

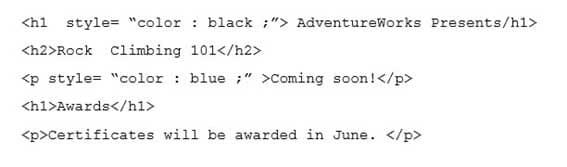
98-383 Part 01 Q16 024 The following elements appear within the body of the webpage:

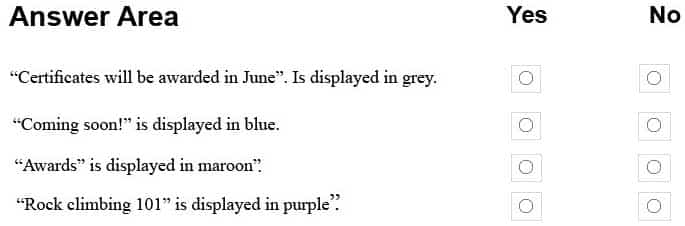
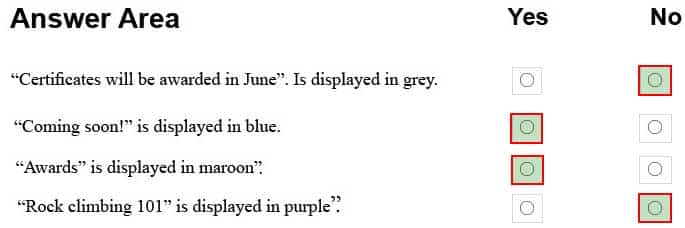
98-383 Part 01 Q16 025 For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point

98-383 Part 01 Q16 026 Question 
98-383 Part 01 Q16 026 Answer -
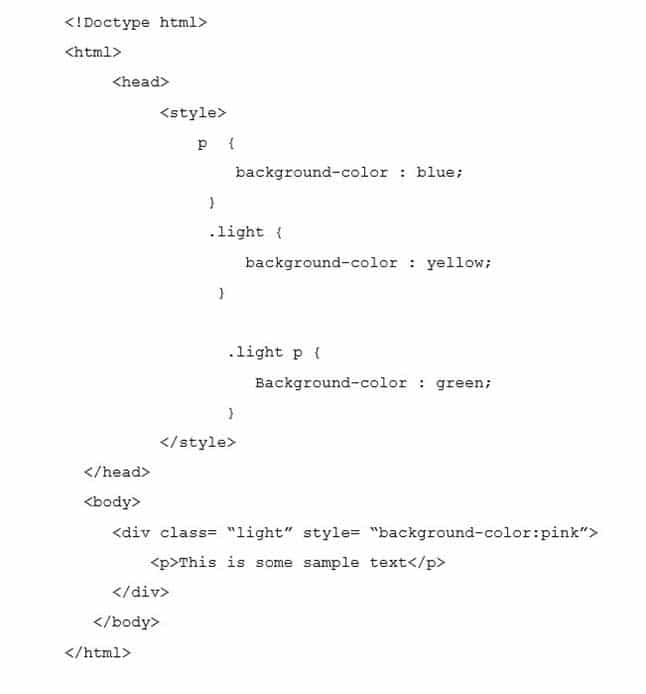
Analyze the following CSS for a webpage:

98-383 Part 01 Q17 027 What is the resulting background color of the paragraph element?
- Pink
- Blue
- Yellow
- Green
-
You are building a website and want to have three main links called Home, Product Info, and Contact Us. You will create a hierarchy of page elements and revise the stylesheets.
You want to apply a style to all elements in a document.
Which type selector should you use?
- +
- >
- :
- *
-
DRAG DROP
You are designing a website for Margie’s Travel. The website uses external stylesheets.
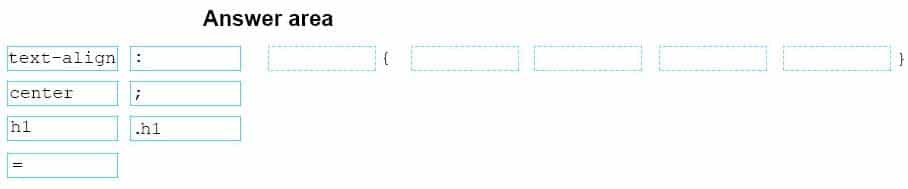
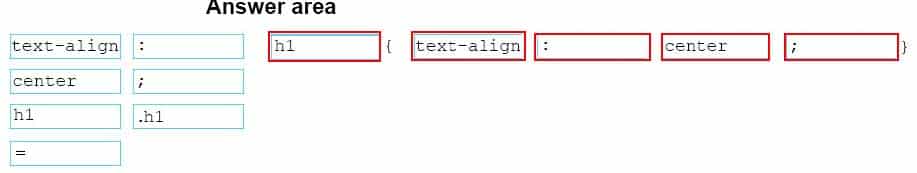
You need to create a style that centers all h1 elements on the page.
How should you complete the code? To answer, drag the appropriate code segment to the correct location in the code. Each code segment may be used once, more than once or not at all. You may need to drag the split bar between panes or scroll to view content. text-align center h1 = : ; .h1

98-383 Part 01 Q19 028 Question 
98-383 Part 01 Q19 028 Answer -
HOTSPOT
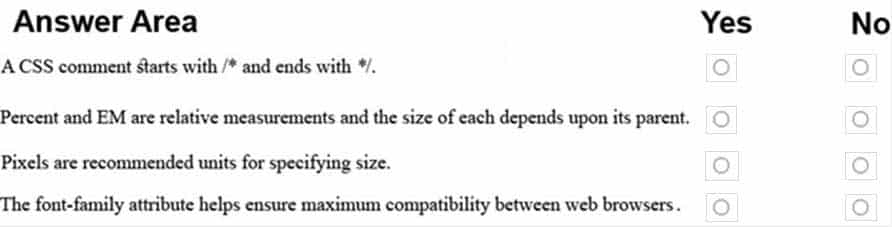
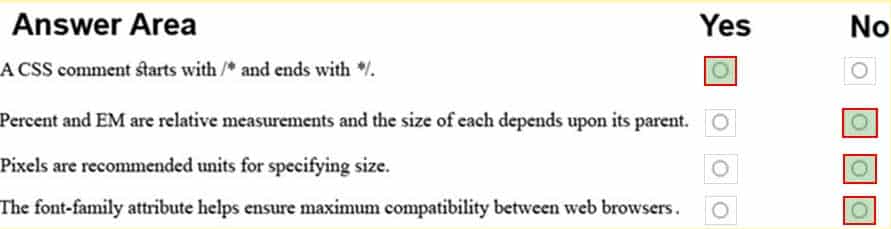
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.

98-383 Part 01 Q20 029 Question 
98-383 Part 01 Q20 029 Answer