98-383 : Introduction to Programming Using HTML and CSS : Part 02
98-383 : Introduction to Programming Using HTML and CSS : Part 02
-
HOTSPOT
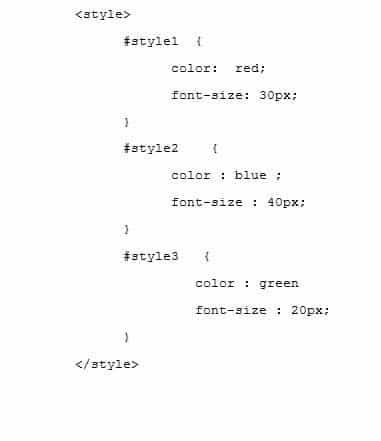
You define the following styles in a style block:

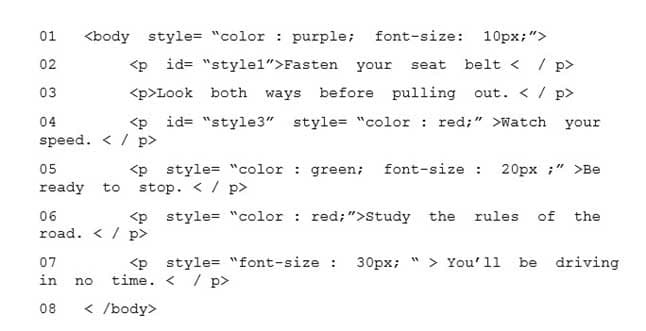
98-383 Part 02 Q01 030 You write the following HTML:

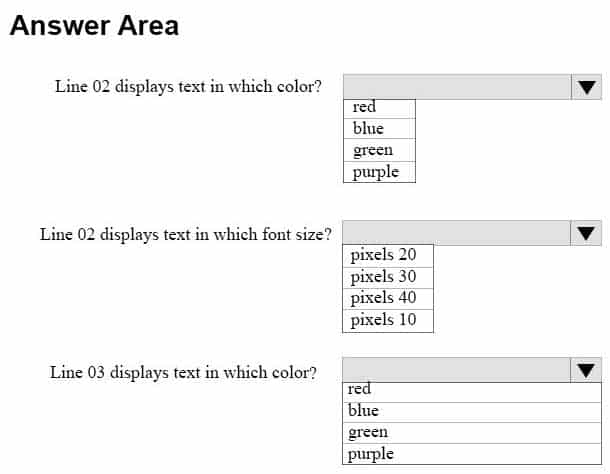
98-383 Part 02 Q01 031 Use the drop-down menus to select the answer choice that answers each question based on the information presented in the CSS style and markup.
NOTE: Each correct selection is worth one point.

98-383 Part 02 Q01 032 Question 
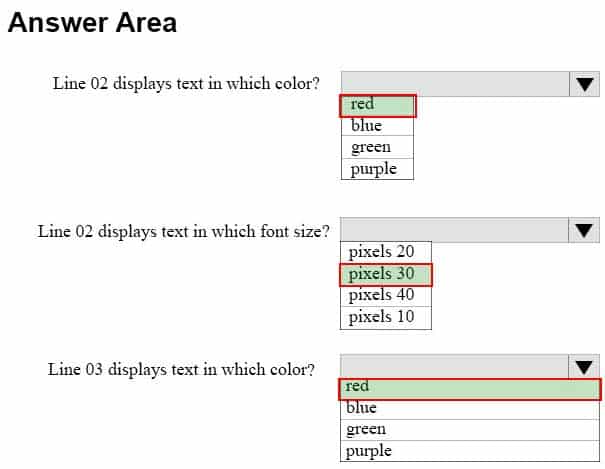
98-383 Part 02 Q01 032 Answer -
DRAG DROP
You are creating a website for Northwind Traders appear on the browser tab. There will also be a paragraph that greets users to the site.
You need to crate the structure of the website.
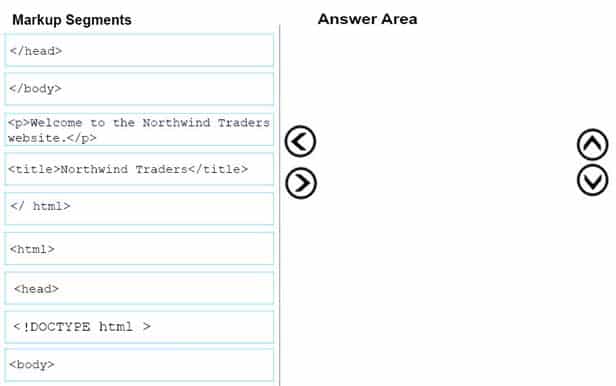
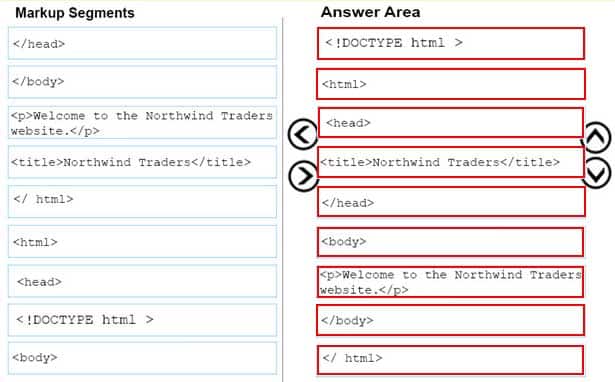
In which order should you arrange the markup segments to develop the solution? To answer, move all markup segments from the list of markup segments to the answer area and arrange them in the correct order.

98-383 Part 02 Q02 033 Question 
98-383 Part 02 Q02 033 Answer -
DRAG DROP
You are creating a simple HTML page that displays the text, Hello World. You must ensure that the markup is well-formed and conforms to industry best practices.
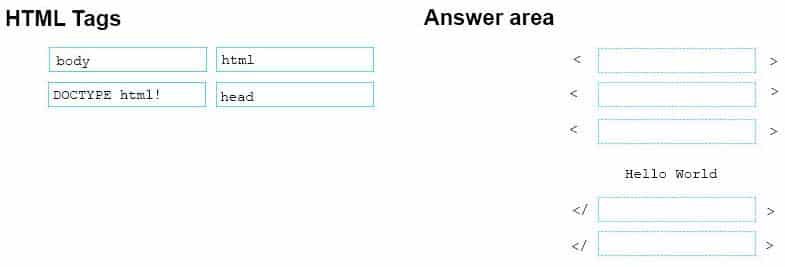
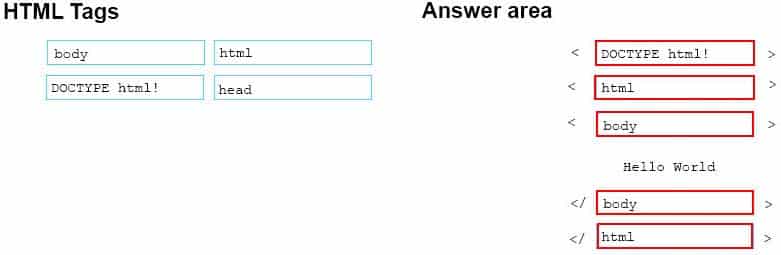
How should you construct the page? To answer, drag the appropriate HTML tags to the correct HTML tags to the correct HTML tag locations. Each tag may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

98-383 Part 02 Q03 034 Question 
98-383 Part 02 Q03 034 Question -
DRAG DROP
You are designing a webpage for Contoso by using HTML.
You need to create content for the head section.
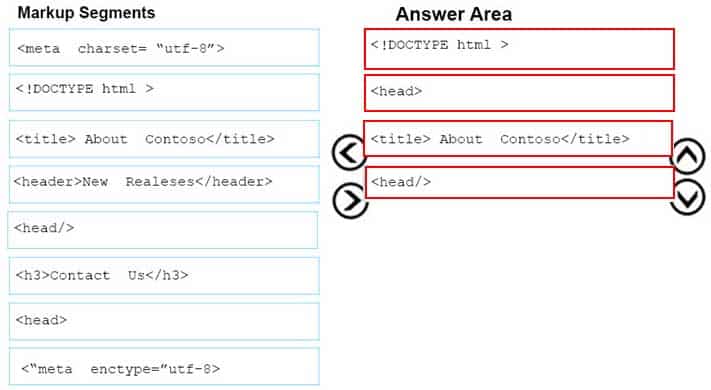
Which four markup segments should you use? To answer, move the appropriate markup segments from the list of markup segments to the answer area and arrange them in the correct order.
NOTE: More than one order of answer choices is correct. You will receive credit for any of the correct orders you select.

98-383 Part 02 Q04 035 Question 
98-383 Part 02 Q04 035 Answer -
DRAG DROP
You are creating a home page for Blue Yonder Airlines. The page will use JavaScript. If a browser does not support JavaScript, the following message must be displayed:
Your browser does not support JavaScript!
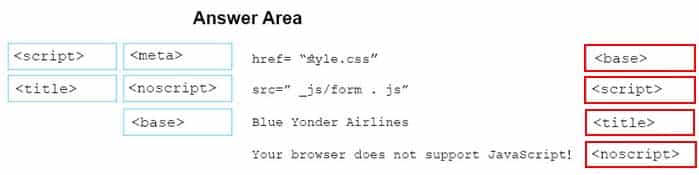
For the Blue Yonder Airlines home page, match the metadata element to the content or attribute-value pair. To answer, drag the appropriate metadata element form the column on the left to its content or attribute-value pair on the right. Each metadata element may be used once, more than once, or not at all.
NOTE: Each correct selection is worth one point.

98-383 Part 02 Q05 036 Question 
98-383 Part 02 Q05 036 Answer -
HOTSPOT
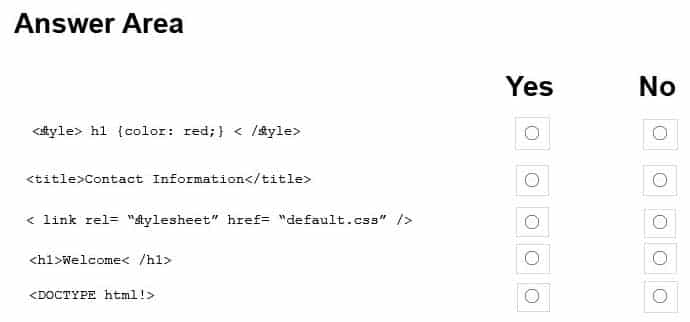
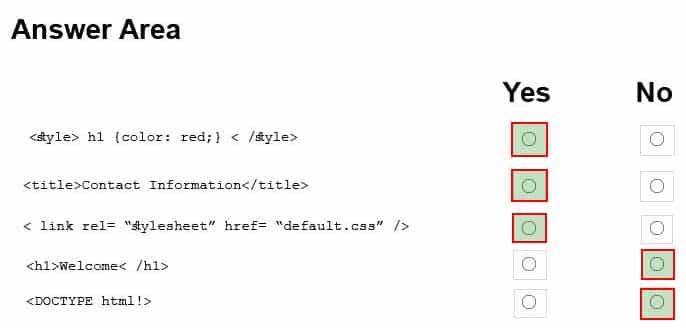
For each of the following markup segments, select Yes if the HTML element belongs in the head block. Otherwise, select No.
NOTE: Each correct selection is worth one point.

98-383 Part 02 Q06 037 Question 
98-383 Part 02 Q06 037 Answer -
DRAG DROP
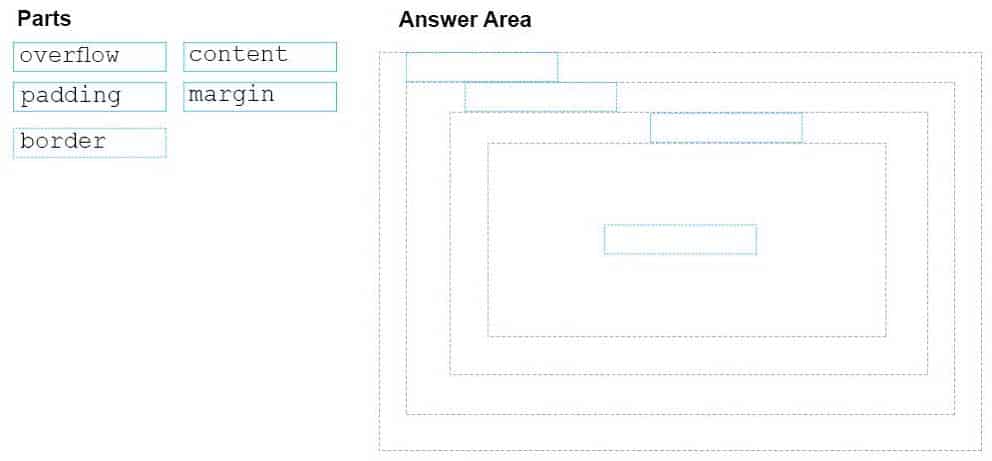
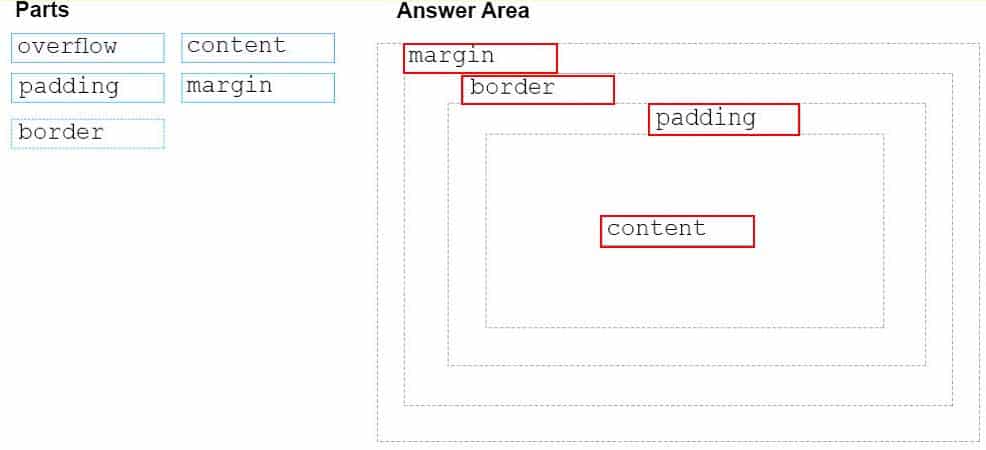
You need to identify the parts of the CSS box model that define an element’s dimensions.
To answer, drag the appropriate part to the correct area. Each part may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point

98-383 Part 02 Q07 038 Question 
98-383 Part 02 Q07 038 Answer -
DRAG DROP
You are defining CSS classes to style text in your HTML document.
You need to format section titles to look like the following example:

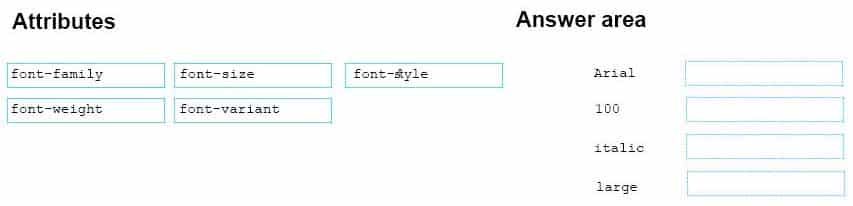
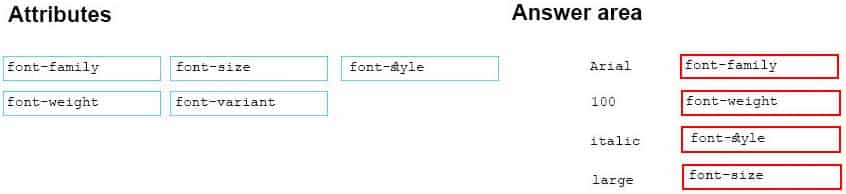
98-383 Part 02 Q08 039 Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column on the left to its setting on the right. Each attribute may be used once, more than once, or not at all.

98-383 Part 02 Q08 040 Question 
98-383 Part 02 Q08 040 Answer -
Which CSS property is used to draw a line over text, through text, or under text?
- font-family
- font-style
- text-overflow
- text-decoration
-
HOTSPOT
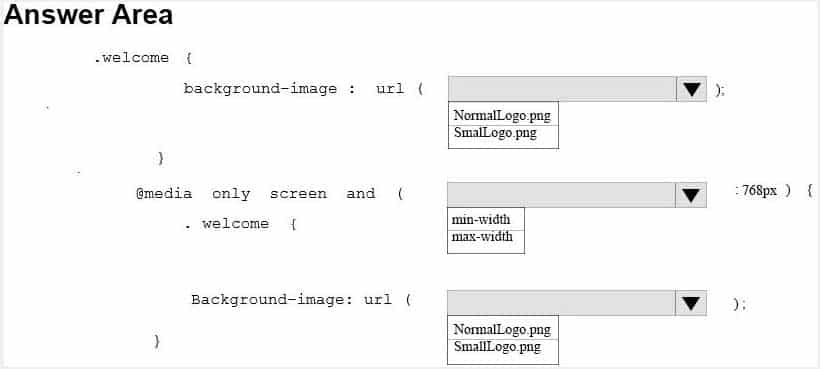
You are designing a webpage for your company. The page must be responsive so that it can be viewed on both mobile and desktop browsers.
On mobile browsers, or those with a screen width of less than 768 pixels you want to display a welcome background image named SmalLogo.png. On all other browsers, you want to display a welcome background image named NormalLogo.png.
How should you complete the code? To answer, select the appropriate code segment in the answer area.
NOTE: Each correct selection is worth one point.

98-383 Part 02 Q10 041 Question 
98-383 Part 02 Q10 041 Answer -
HOTSPOT
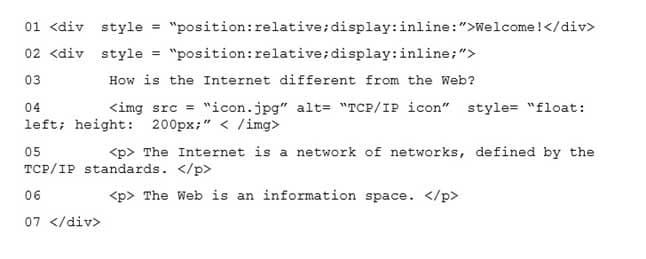
A webpage contains the following HTML:

98-383 Part 02 Q11 042 For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.

98-383 Part 02 Q11 043 Question 
98-383 Part 02 Q11 043 Answer -
This question requires that you evaluate the underlined text to determine if it is correct.
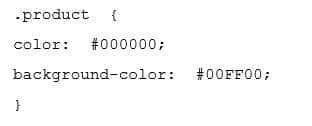
You are reviewing a stylesheet created be a member of your team. The stylesheet includes a style that is defined as follows:

98-383 Part 02 Q12 044 You apply the productBox style to a <div>.
The <div> will be displayed with white text on a green background.
Review the underlined text. If it makes the statement correct, select “No change is needed.” If the statement is incorrect, select the answer choice that makes the statement correct.
- No change is needed.
- white text on a red background.
- black text on a green background.
- black text on a blue background.
-
HOTSPOT
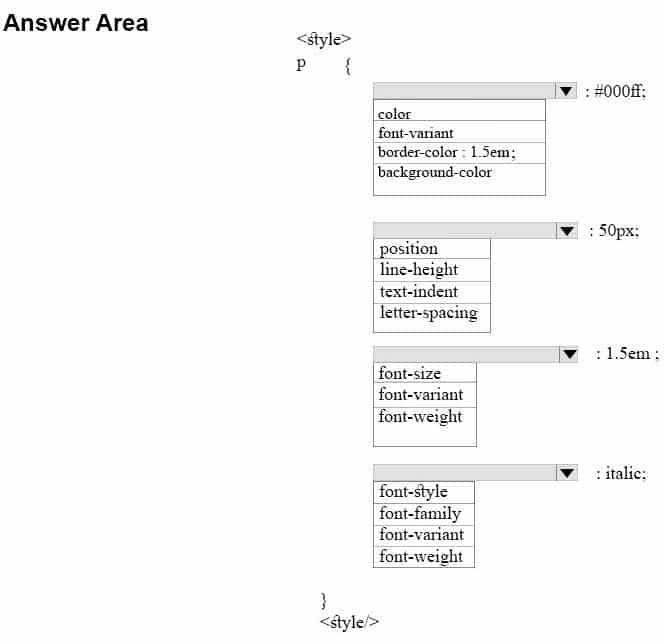
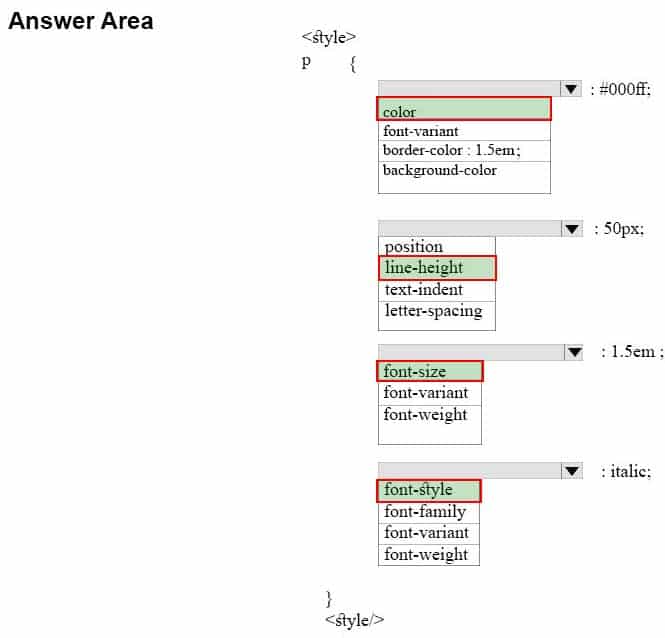
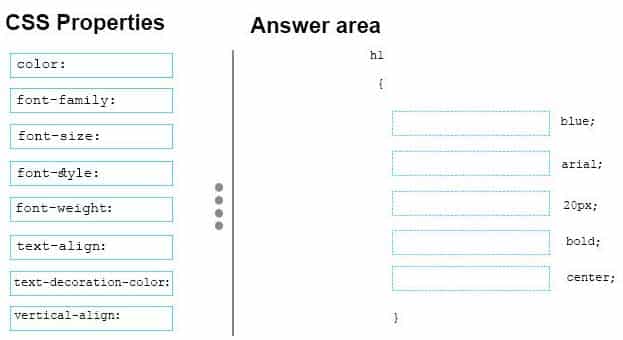
You are creating an About Us webpage for Northwind Traders. You want to complete the CSS rule set to display the paragraph as shown in the following example:

98-383 Part 02 Q13 045 How should you complete the code? To answer, select the appropriate CSS properties in the answer area.
NOTE: Each correct selection is worth one point.

98-383 Part 02 Q13 046 Question 
98-383 Part 02 Q13 046 Answer -
HOTSPOT
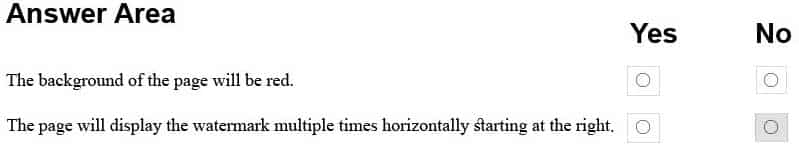
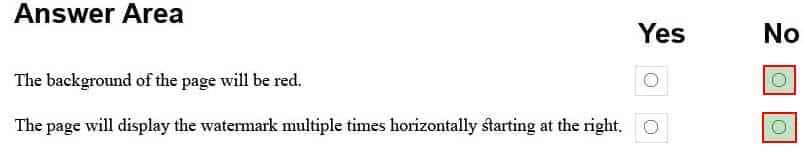
You are analyzing the following CSS for an element on a page:
background: #0000FF url(“Watermark.png”) repeat-x right;
For each of the following statements, select Yes if the statement is true. Otherwise, select No.

98-383 Part 02 Q14 047 Question 
98-383 Part 02 Q14 047 Answer -
This question requires that you evaluate the underlined text to determine if it is correct.
Static positioning places an element at specific coordinates relative to the page or the element’s container.
Review the underlined text. If it makes the statement correct, select “No change is needed.” If the statement is incorrect, select the answer choice that makes the statement correct.
- No change is needed
- Absolute positioning
- Relative positioning
- Fixed positioning
-
DRAG DROP
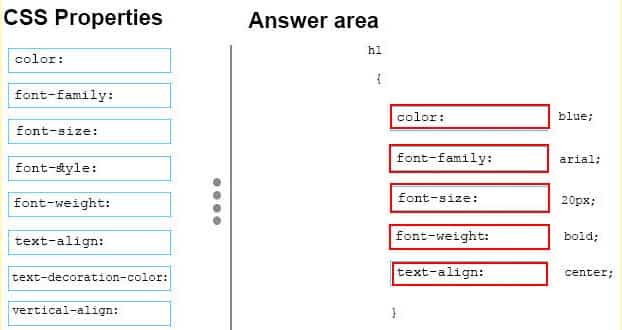
You need to create a stylesheet that will cause all h1 header text to appear in blue, using the Arial font with a size of 20 pixels. The text should always be bold and center-aligned.
How should you complete the code? To answer, drag the appropriate CSS property to the correct locations. Each property may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

98-383 Part 02 Q16 048 Question 
98-383 Part 02 Q16 048 Answer -
HOTSPOT
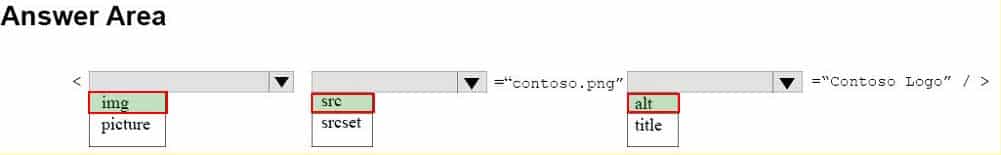
You are designing a webpage for your company. You want to display an image named contoso.png on the page. If the user’s Internet connection is slow, or if the user is visually impaired, you want the text Contoso Logo to be displayed or read aloud.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.

98-383 Part 02 Q17 049 Question 
98-383 Part 02 Q17 049 Answer -
DRAG DROP
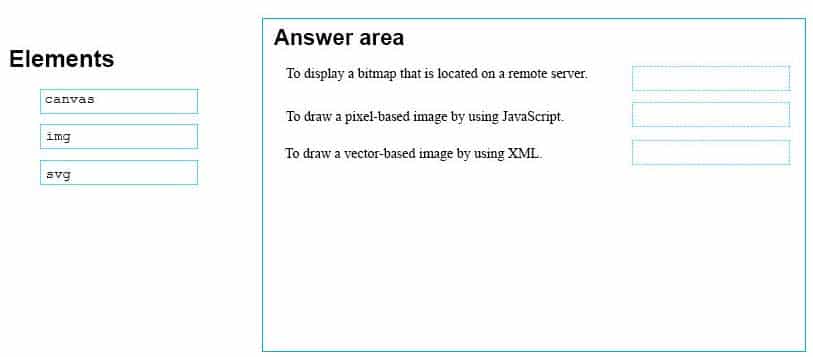
You are designing a website that displays graphics.
You need to determine whether to use img, svg, or canvas elements.
When should you use each element? To answer, drag the appropriate element from the column on the left to its use on the right.
Each element may be used once, more than once, or not at all.

98-383 Part 02 Q18 050 Question 
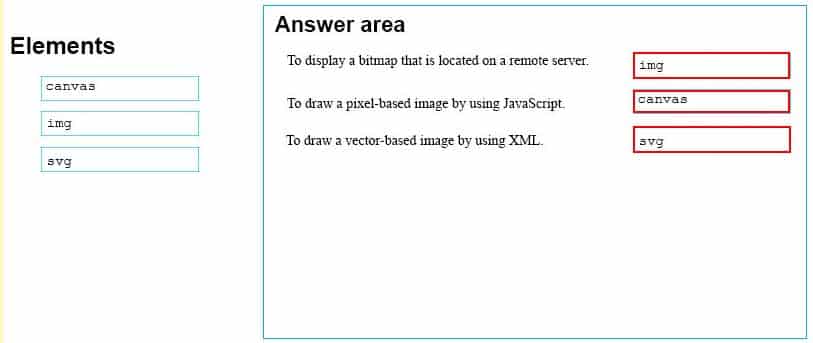
98-383 Part 02 Q18 050 Answer -
DRAG DROP
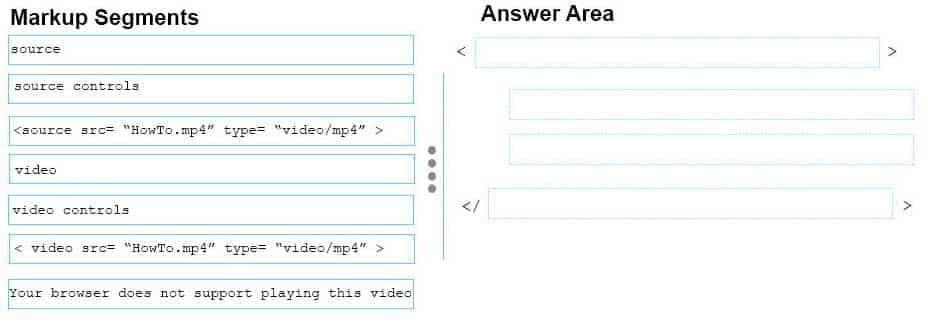
You are creating a web page that displays a How-To video. When accessing the video, the user must be able to play, pause, and seek. The file name of the video is HowTo.mp4, and exists in the same folder as the webpage.
If the user’s browser does not support HTML5, the page must display this message: Your browser does not support playing this video.
How should you construct the markup? To answer, drag the appropriate markup segments to the correct locations. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

98-383 Part 02 Q19 051 Question 
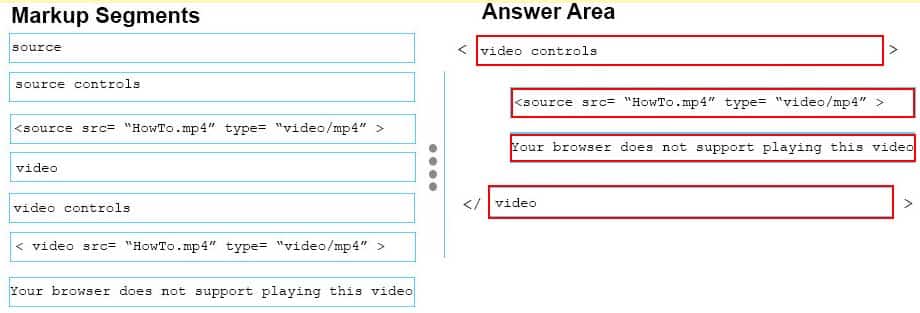
98-383 Part 02 Q19 051 Answer -
HOTSPOT
You need to display an image of an HTML5 logo in one of your webpages. If the page renders slowly, the text “HTML Icon” should display as the image loads.
How should you complete the markup? The answer, select the appropriate markup segments in the answer area.

98-383 Part 02 Q20 052 Question 
98-383 Part 02 Q20 052 Answer